基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/DirectLineMeasurement3D"], (DirectLineMeasurement3D) => { /* code goes here */ });
ESM:
import DirectLineMeasurement3D from "@arcgis/core/widgets/DirectLineMeasurement3D";
类:
esri/widgets/DirectLineMeasurement3D
继承: DirectLineMeasurement3D > Widget > Accessor
自从:用于 JavaScript 4.6 的 ArcGIS API
用法说明
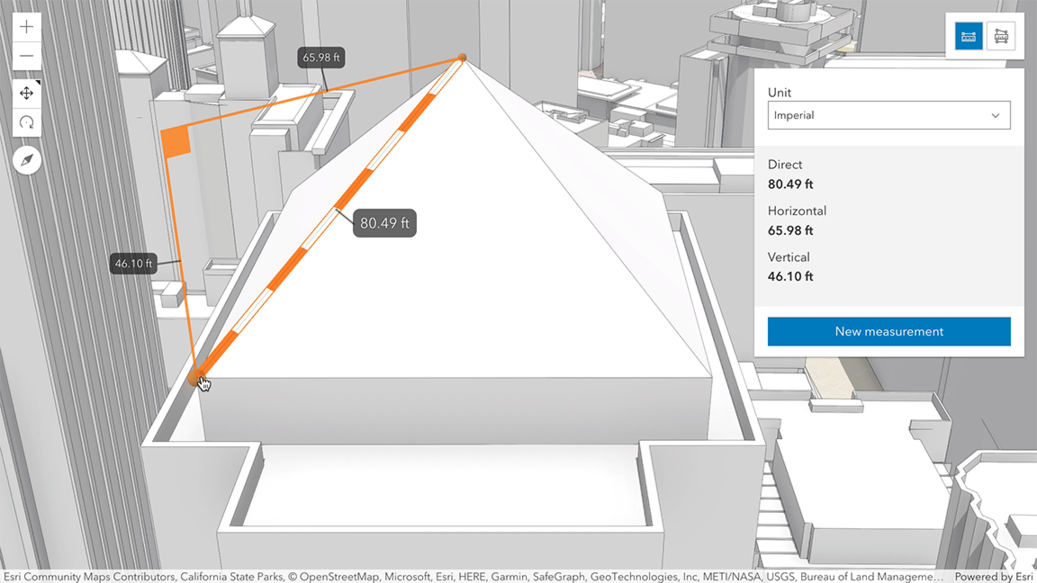
DirectLineMeasurement3D 小部件计算并显示两点之间的 3D 距离。此小部件可用于SceneView 以测量两点之间的垂直、水平和直接距离。
当小部件处于活动状态时,会绘制一条水平的"laser" 线,指示当前鼠标位置的高度。这条线可以帮助分析物体相对于彼此和地形的高度。第二条激光线显示场景与穿过方格线的垂直平面的交点。
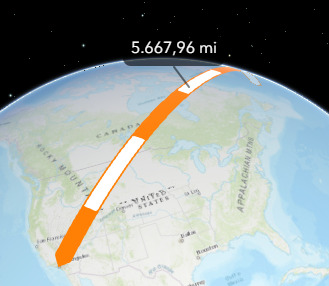
DirectLineMeasurement3D 小部件标记直接、水平和垂直橙色距离线,并在 UI 面板中显示相同的值。在 WGS84 或 WebMercator 场景中,当点之间的距离大于 100 公里时,DirectLineMeasurement3D 小部件切换为仅显示水平和垂直距离,同时考虑到地球的曲率(即基于椭圆体的测地线距离)。

此小部件旨在与 3D 场景视图一起使用。对于 2D MapViews 的测量,请使用 DistanceMeasurement2D 。
例子:
let measurementWidget = new DirectLineMeasurement3D({
view: view
});
view.ui.add(measurementWidget, "top-right");相关用法
- JavaScript ArcGIS DirectLineMeasurement3D.when用法及代码示例
- JavaScript ArcGIS DirectLineMeasurement3D.on用法及代码示例
- JavaScript ArcGIS DirectLineMeasurement3D.classes用法及代码示例
- JavaScript ArcGIS DirectLineMeasurement3D.analysis用法及代码示例
- JavaScript ArcGIS DirectLineMeasurement3D.container用法及代码示例
- JavaScript ArcGIS DirectLineMeasurementAnalysisView3D用法及代码示例
- JavaScript ArcGIS DirectLineMeasurementAnalysis用法及代码示例
- JavaScript ArcGIS Directions.visible用法及代码示例
- JavaScript ArcGIS Directions.routeServiceUrl用法及代码示例
- JavaScript ArcGIS DirectionPoint用法及代码示例
- JavaScript ArcGIS Directions.when用法及代码示例
- JavaScript ArcGIS Directions.apiKey用法及代码示例
- JavaScript ArcGIS Directions.container用法及代码示例
- JavaScript ArcGIS Directions.headingLevel用法及代码示例
- JavaScript ArcGIS DirectionLine用法及代码示例
- JavaScript ArcGIS Directions.goToOverride用法及代码示例
- JavaScript ArcGIS Directions.classes用法及代码示例
- JavaScript ArcGIS Directions.on用法及代码示例
- JavaScript ArcGIS Directions用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D.unitOptions用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D.unit用法及代码示例
- JavaScript ArcGIS DimensionalDefinition用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D.view用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D用法及代码示例
- JavaScript ArcGIS DictionaryRenderer.visualVariables用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 DirectLineMeasurement3D。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。