基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/layers/support/DimensionalDefinition"], (DimensionalDefinition) => { /* code goes here */ });
ESM:
import DimensionalDefinition from "@arcgis/core/layers/support/DimensionalDefinition.js";
类:
esri/layers/support/DimensionalDefinition
继承: DimensionalDefinition > Accessor
自从:ArcGIS JavaScript 4.0 Map SDK
用法说明
维度定义基于一个变量和一个维度来定义过滤器。您可以使用一维或多维切片来过滤多维数据。当通过在 ImageryLayer 上设置 MosaicRule.multidimensionalDefinition 或在 ImageryTileLayer 上设置 multidimensionalDefinition 来基于一维或多维切片或范围过滤数据时,通常会使用此类的实例。
例如,单个ImageryLayer可能具有存储不同深度相同像素位置的海水温度的depth维度。另一个维度可能是time,其中同一像素基于时间窗口存储多个值。
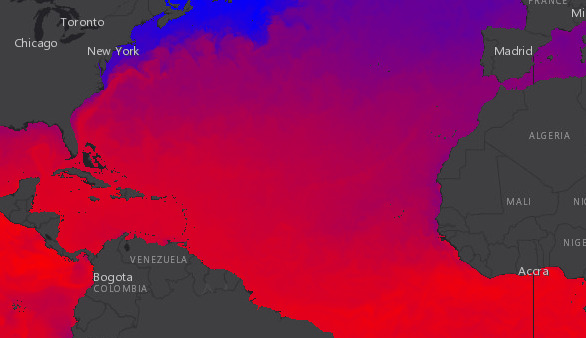
下图中的片段呈现了一年中特定时间的表面海水温度。
let multidimensionalDefinition = [];
multidimensionalDefinition.push(new DimensionalDefinition({
variableName: "water_temp",
dimensionName: "StdZ", // water depth
values: [0], // sea surface or 0ft
isSlice: true
}));
let mosaicRule = new MosaicRule();
mosaicRule.multidimensionalDefinition = multidimensionalDefinition;
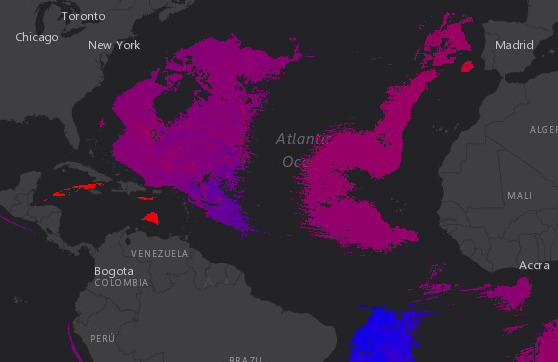
相比之下,下图在同一时间窗口内渲染了同一服务在地表以下 5000 米处的海水温度数据。
let multidimensionalDefinition = [];
multidimensionalDefinition.push(new DimensionalDefinition({
variableName: "water_temp",
dimensionName: "StdZ", // water depth
values: [-5000], // 5000 m below
isSlice: true
}));
let mosaicRule = new MosaicRule();
mosaicRule.multidimensionalDefinition = multidimensionalDefinition;
相关用法
- JavaScript ArcGIS DimensionalDefinition.clone用法及代码示例
- JavaScript ArcGIS DimensionalDefinition.values用法及代码示例
- JavaScript ArcGIS Directions.visible用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D.unitOptions用法及代码示例
- JavaScript ArcGIS DirectLineMeasurementAnalysisView3D用法及代码示例
- JavaScript ArcGIS Directions.routeServiceUrl用法及代码示例
- JavaScript ArcGIS DirectLineMeasurement3D.when用法及代码示例
- JavaScript ArcGIS DirectLineMeasurement3D.on用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D.unit用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D.view用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D用法及代码示例
- JavaScript ArcGIS DictionaryRenderer.visualVariables用法及代码示例
- JavaScript ArcGIS DictionaryRenderer.clone用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D.when用法及代码示例
- JavaScript ArcGIS DirectionPoint用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D.viewModel用法及代码示例
- JavaScript ArcGIS DirectLineMeasurementAnalysis用法及代码示例
- JavaScript ArcGIS DictionaryRenderer.fieldMap用法及代码示例
- JavaScript ArcGIS Directions.when用法及代码示例
- JavaScript ArcGIS DictionaryRenderer.url用法及代码示例
- JavaScript ArcGIS Directions.apiKey用法及代码示例
- JavaScript ArcGIS Directions.container用法及代码示例
- JavaScript ArcGIS DirectLineMeasurement3D.classes用法及代码示例
- JavaScript ArcGIS DictionaryRenderer用法及代码示例
- JavaScript ArcGIS Directions.headingLevel用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 DimensionalDefinition。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。