基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/layers/support/DimensionalDefinition"], (DimensionalDefinition) => { /* code goes here */ });
ESM:
import DimensionalDefinition from "@arcgis/core/layers/support/DimensionalDefinition.js";
類:
esri/layers/support/DimensionalDefinition
繼承: DimensionalDefinition > Accessor
自從:ArcGIS JavaScript 4.0 Map SDK
用法說明
維度定義基於一個變量和一個維度來定義過濾器。您可以使用一維或多維切片來過濾多維數據。當通過在 ImageryLayer 上設置 MosaicRule.multidimensionalDefinition 或在 ImageryTileLayer 上設置 multidimensionalDefinition 來基於一維或多維切片或範圍過濾數據時,通常會使用此類的實例。
例如,單個ImageryLayer可能具有存儲不同深度相同像素位置的海水溫度的depth維度。另一個維度可能是time,其中同一像素基於時間窗口存儲多個值。
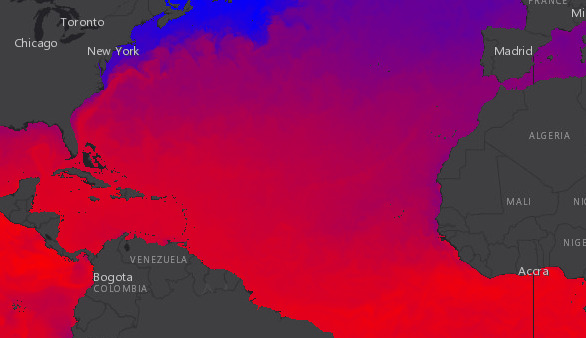
下圖中的片段呈現了一年中特定時間的表麵海水溫度。
let multidimensionalDefinition = [];
multidimensionalDefinition.push(new DimensionalDefinition({
variableName: "water_temp",
dimensionName: "StdZ", // water depth
values: [0], // sea surface or 0ft
isSlice: true
}));
let mosaicRule = new MosaicRule();
mosaicRule.multidimensionalDefinition = multidimensionalDefinition;
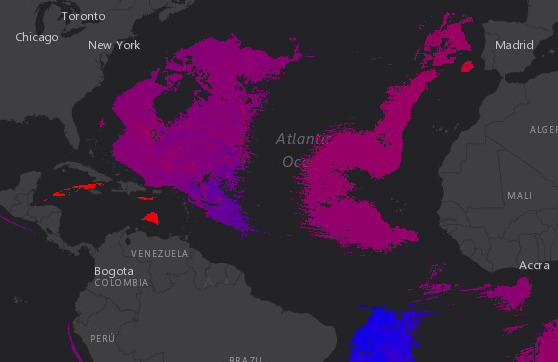
相比之下,下圖在同一時間窗口內渲染了同一服務在地表以下 5000 米處的海水溫度數據。
let multidimensionalDefinition = [];
multidimensionalDefinition.push(new DimensionalDefinition({
variableName: "water_temp",
dimensionName: "StdZ", // water depth
values: [-5000], // 5000 m below
isSlice: true
}));
let mosaicRule = new MosaicRule();
mosaicRule.multidimensionalDefinition = multidimensionalDefinition;
相關用法
- JavaScript ArcGIS DimensionalDefinition.clone用法及代碼示例
- JavaScript ArcGIS DimensionalDefinition.values用法及代碼示例
- JavaScript ArcGIS Directions.visible用法及代碼示例
- JavaScript ArcGIS DistanceMeasurement2D.unitOptions用法及代碼示例
- JavaScript ArcGIS DirectLineMeasurementAnalysisView3D用法及代碼示例
- JavaScript ArcGIS Directions.routeServiceUrl用法及代碼示例
- JavaScript ArcGIS DirectLineMeasurement3D.when用法及代碼示例
- JavaScript ArcGIS DirectLineMeasurement3D.on用法及代碼示例
- JavaScript ArcGIS DistanceMeasurement2D.unit用法及代碼示例
- JavaScript ArcGIS DistanceMeasurement2D.view用法及代碼示例
- JavaScript ArcGIS DistanceMeasurement2D用法及代碼示例
- JavaScript ArcGIS DictionaryRenderer.visualVariables用法及代碼示例
- JavaScript ArcGIS DictionaryRenderer.clone用法及代碼示例
- JavaScript ArcGIS DistanceMeasurement2D.when用法及代碼示例
- JavaScript ArcGIS DirectionPoint用法及代碼示例
- JavaScript ArcGIS DistanceMeasurement2D.viewModel用法及代碼示例
- JavaScript ArcGIS DirectLineMeasurementAnalysis用法及代碼示例
- JavaScript ArcGIS DictionaryRenderer.fieldMap用法及代碼示例
- JavaScript ArcGIS Directions.when用法及代碼示例
- JavaScript ArcGIS DictionaryRenderer.url用法及代碼示例
- JavaScript ArcGIS Directions.apiKey用法及代碼示例
- JavaScript ArcGIS Directions.container用法及代碼示例
- JavaScript ArcGIS DirectLineMeasurement3D.classes用法及代碼示例
- JavaScript ArcGIS DictionaryRenderer用法及代碼示例
- JavaScript ArcGIS Directions.headingLevel用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 DimensionalDefinition。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。