基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/AreaMeasurement3D"], (AreaMeasurement3D) => { /* code goes here */ });
ESM:
import AreaMeasurement3D from "@arcgis/core/widgets/AreaMeasurement3D";
类:
esri/widgets/AreaMeasurement3D
继承: AreaMeasurement3D > Widget > Accessor
自从:用于 JavaScript 4.7 的 ArcGIS API
用法说明
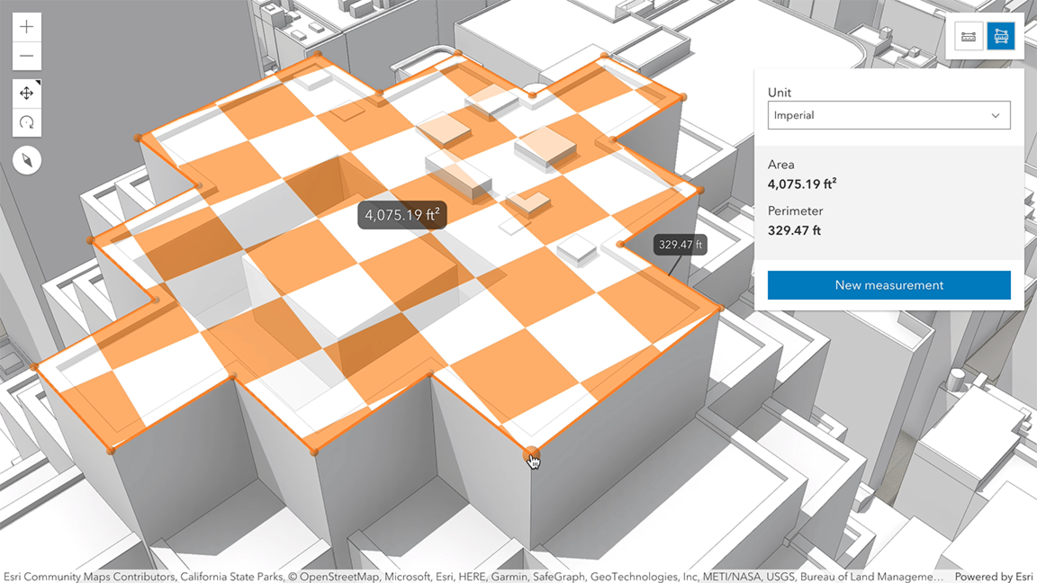
AreaMeasurement3D 小部件计算并显示多边形的面积和周长。此小部件可用于SceneView 以测量多边形的面积和周长。
当小部件处于活动状态时,会绘制一条水平的"laser" 线,指示当前鼠标位置的高度。这条线可以帮助分析物体相对于彼此和地形的高度。
此小部件旨在与 3D 场景视图一起使用。对于 2D MapViews 的测量,请使用 AreaMeasurement2D 。
有关获得对小部件样式的完全控制的信息,请参阅Styling 主题。
例子:
let measurementWidget = new AreaMeasurement3D({
view: view
});
view.ui.add(measurementWidget, "top-right");相关用法
- JavaScript ArcGIS AreaMeasurement3D.analysis用法及代码示例
- JavaScript ArcGIS AreaMeasurement3D.classes用法及代码示例
- JavaScript ArcGIS AreaMeasurement3D.on用法及代码示例
- JavaScript ArcGIS AreaMeasurement3D.when用法及代码示例
- JavaScript ArcGIS AreaMeasurement3D.container用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D.viewModel用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D.on用法及代码示例
- JavaScript ArcGIS AreaMeasurementAnalysis用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D.view用法及代码示例
- JavaScript ArcGIS AreaMeasurementAnalysisView3D用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D.when用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D.classes用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D.visible用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D.container用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D.unitOptions用法及代码示例
- JavaScript ArcGIS AreaMeasurement2D.unit用法及代码示例
- JavaScript Array values()用法及代码示例
- JavaScript Array fill()用法及代码示例
- JavaScript Array reverse()用法及代码示例
- JavaScript Array isArray()用法及代码示例
- JavaScript Array entries()用法及代码示例
- JavaScript Array.from()用法及代码示例
- JavaScript Array includes()用法及代码示例
- JavaScript Array find()用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 AreaMeasurement3D。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。