插槽是 Web 组件技术的元素部分,它是组件内的占位符,您可以简单地用自己的标记填充它,它允许您创建单独的 DOM 树并将它们一起表示。
用法:
<slot>
<h1>Heading</h1>
</slot>属性:
- name:它描述了插槽的名称。
方法:在下面给出的示例代码中使用了以下元素。
- Template:模板元素用于声明将通过脚本插入到文档中的 HTML 片段。在将内容添加到脚本中的文档之前,不会呈现内容。这通常是包含 <slot> 元素的部分。
- Content:这部分包含插入到模板中 <slot> 元素所在位置的内容。所以在这种情况下,span 元素会发现自己在哪里可以找到元素。每个 span 元素通过其 slot 属性引用一个选定的 <slot> 元素。您简单地包含在模板元素中的任何 CSS 仅应用于 DOM 树。它不会影响页面的其余部分。
- Script:主列表插入 <slot> 元素,但第二个列表没有。主要样式在模板元素中声明,这表明它们仅适用于该影子 DOM 树中的 HTML 元素。如果样式在模板元素之外,则这些样式仅应用于第二个列表,因此第一个列表没有样式。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<style>
h1 {
font-size:2.2em;
font-family:Arial, Helvetica, sans-serif;
color:coral;
}
dl {
border-left:5px solid yellowgreen;
padding-left:1em;
}
dt {
font-weight:bold;
font-size:2em;
}
dd {
color:darkslategray;
font-size:1.6em;
}
</style>
</head>
<body>
<template>
<h1>
<slot name="heading"></slot>
</h1>
<dl>
<dt>
<slot name="parent-1"></slot>
</dt>
<dd>
<slot name="child-1"></slot>
</dd>
<dt>
<slot name="parent-2"></slot>
</dt>
<dd>
<slot name="child-2"></slot>
</dd>
</dl>
</template>
<section>
<span slot="heading">GeeksforGeeks</span>
<span slot="parent-1">GFG</span>
<span slot="child-1">
A computer science portal for geeks
</span>
<span slot="parent-2">Slot tag</span>
<span slot="child-2">
Create separate DOM trees and present them together.
</span>
</section>
<script>
let dlTemplate = document.querySelector('template').content;
let sections = document.querySelectorAll('section');
sections.forEach(function (section) {
section.attachShadow({ mode:'open' }).appendChild(
dlTemplate.cloneNode(true))
});
</script>
</body>
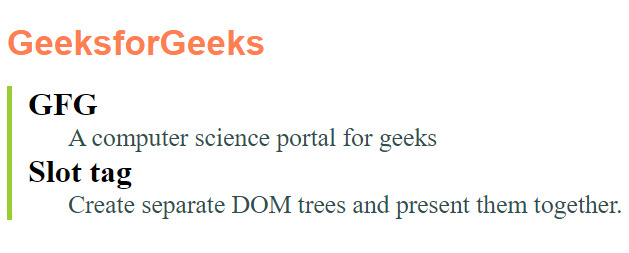
</html>输出:

支持的浏览器:
- Chrome
- Edge
- Firefox
- Brave
- Opera
- Safari
- IE浏览器
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML Div用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <legend>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
- HTML <dfn>用法及代码示例
- HTML <head>用法及代码示例
- HTML <kbd>用法及代码示例
- HTML <datalist>用法及代码示例
注:本文由纯净天空筛选整理自gurjeetsinghvirdee大神的英文原创作品 HTML <slot> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
