图例标签用于定义子内容的标题。图例元素是父元素。此标记用于定义<fieldset>元素的标题。
用法
<legend> Text </legend>
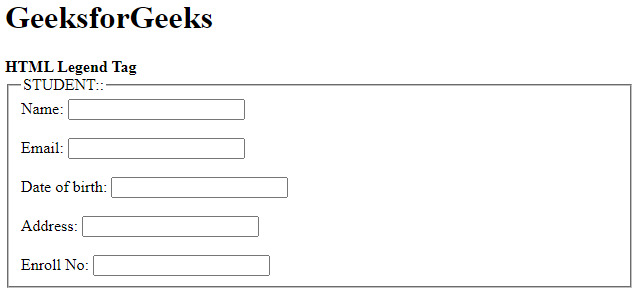
范例1:
html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>GeeksforGeeks</h1>
<strong>HTML Legend Tag</strong>
<form>
<fieldset>
<!-- Legend tag useing -->
<legend>STUDENT::</legend>
<label>Name:</label>
<input type="text">
<br><br>
<label>Email:</label>
<input type="text">
<br><br>
<label>Date of birth:</label>
<input type="text">
<br><br>
<label>Address:</label>
<input type="text">
<br><br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
</body>
</html>输出:

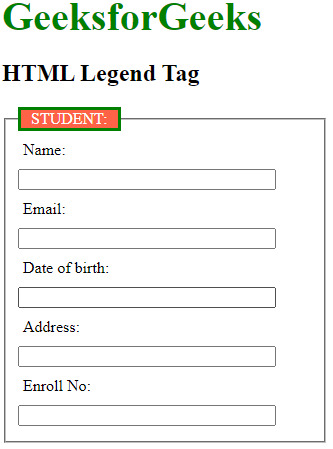
范例2:使用CSS属性设置图例标记的样式。
html
<!DOCTYPE html>
<html>
<head>
<style>
form{
width:50%;
}
legend {
display:block;
padding-left:10px;
padding-right:10px;
border:3px solid green;
background-color:tomato;
color:white;;
}
label {
display:inline-block;
float:left;
clear:left;
width:90px;
margin:5px;
text-align:left;
}
input[type="text"] {
width:250px;
margin:5px 0px;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<h2>HTML Legend Tag</h2>
<form>
<fieldset>
<!-- Legend tag using -->
<legend>STUDENT:</legend>
<label>Name:</label>
<input type="text">
<br>
<label>Email:</label>
<input type="text">
<br>
<label>Date of birth:</label>
<input type="text">
<br>
<label>Address:</label>
<input type="text">
<br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML <legend> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
