圖例標簽用於定義子內容的標題。圖例元素是父元素。此標記用於定義<fieldset>元素的標題。
用法
<legend> Text </legend>
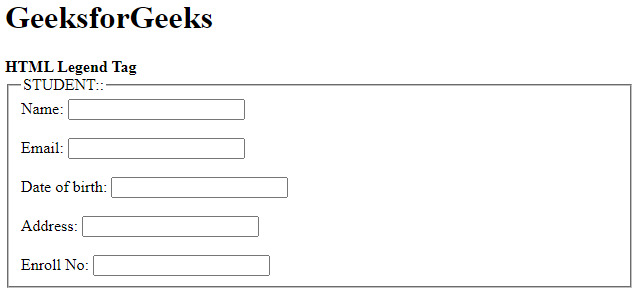
範例1:
html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>GeeksforGeeks</h1>
<strong>HTML Legend Tag</strong>
<form>
<fieldset>
<!-- Legend tag useing -->
<legend>STUDENT::</legend>
<label>Name:</label>
<input type="text">
<br><br>
<label>Email:</label>
<input type="text">
<br><br>
<label>Date of birth:</label>
<input type="text">
<br><br>
<label>Address:</label>
<input type="text">
<br><br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
</body>
</html>輸出:

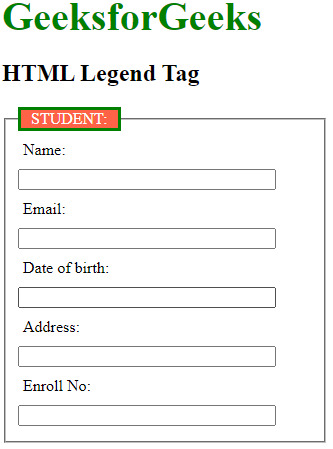
範例2:使用CSS屬性設置圖例標記的樣式。
html
<!DOCTYPE html>
<html>
<head>
<style>
form{
width:50%;
}
legend {
display:block;
padding-left:10px;
padding-right:10px;
border:3px solid green;
background-color:tomato;
color:white;;
}
label {
display:inline-block;
float:left;
clear:left;
width:90px;
margin:5px;
text-align:left;
}
input[type="text"] {
width:250px;
margin:5px 0px;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<h2>HTML Legend Tag</h2>
<form>
<fieldset>
<!-- Legend tag using -->
<legend>STUDENT:</legend>
<label>Name:</label>
<input type="text">
<br>
<label>Email:</label>
<input type="text">
<br>
<label>Date of birth:</label>
<input type="text">
<br>
<label>Address:</label>
<input type="text">
<br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML <legend> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
