它是一个短语标签,用于定义键盘输入。 <kbd> 标签内的文本通常以浏览器的默认等宽字体显示。
用法:
<kbd> text content ... </kbd>
所有短语标签列表:
- HTML <em>用法及代码示例:它用于强调文本。
- HTML strong用法及代码示例:它用于定义重要的文本。
- HTML <code>用法及代码示例:它包含计算机代码。
- HTML <samp>用法及代码示例:它定义了来自计算机程序的示例输出文本。
- <kbd>:它定义了键盘输入的文本。
- HTML <var>用法及代码示例:它定义了变量文本。
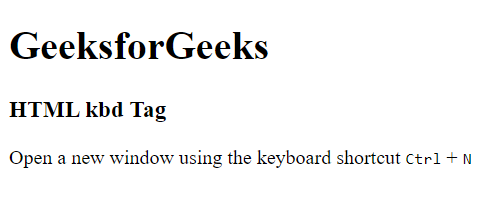
范例1:这个例子描述了 <kbd> 标签的使用。
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h3>HTML kbd Tag</h3>
<p>
Open a new window using the
keyboard shortcut
<kbd>Ctrl</kbd> + <kbd>N</kbd>
</p>
</body>
</html>输出:

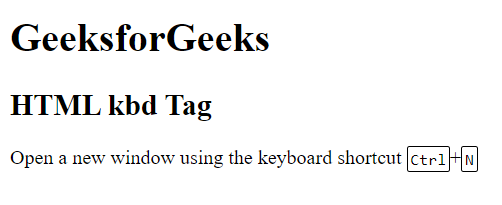
范例2:这个例子使用 <kbd> 标签和一些 CSS 样式。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
kbd {
border-radius:2px;
padding:2px;
border:1px solid black;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML kbd Tag</h2>
<p>Open a new window using the
keyboard shortcut
<kbd>Ctrl</kbd>+<kbd>N</kbd>
</p>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <legend>用法及代码示例
- HTML <main>用法及代码示例
- HTML <dfn>用法及代码示例
- HTML <head>用法及代码示例
- HTML <datalist>用法及代码示例
- HTML <colgroup>用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML <kbd> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
