<datalist>标记用于在HTML文件中提供自动完成函数。它可以与输入标签一起使用,以便用户可以使用选择数据轻松地将数据填写在表单中。
用法:
<datalist> ... </datalist>
范例1:
<!DOCTYPE html>
<html>
<head>
<title>Datalist Tag</title>
</head>
<body>
<form action="">
<label>Your Cars Name:</label>
<input list="cars">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
</form>
</body>
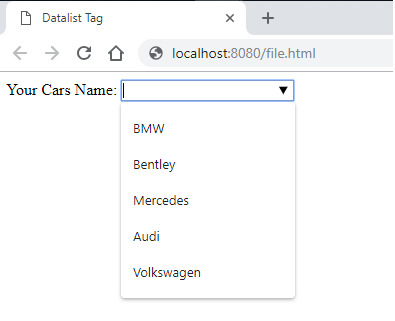
</html> 输出:

范例2:通过输入属性类型可以轻松访问<datalist>标记对象。
<!DOCTYPE html>
<html>
<head>
<title>Datalist Tag</title>
</head>
<body>
<form action="">
<label>Your Cars Name:</label>
<input list="cars" id="carsInput">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
<button onclick="datalistcall()" type="button">
Click Here</button>
</form>
<p id="output"></p>
<!-- Will display the select option -->
<script type="text/javascript">
function datalistcall(){
var o1 =
document.getElementById("carsInput").value;
document.getElementById(
"output").innerHTML = "You select "
+ o1 + " option";
}
</script>
</body>
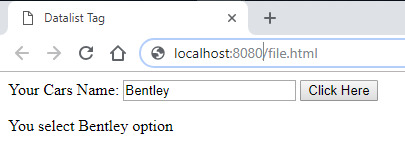
</html> 输出:

支持的浏览器:下面列出了支持<datalist>标记的浏览器:
- Google Chrome 20.0及更高版本
- Internet Explorer 10.0及更高版本
- Firefox 4.0及更高版本
- Opera 9.0及以上
- Safari 11.1
注意:Safari浏览器不支持此标记。
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自bilal-hungund大神的英文原创作品 HTML | <datalist> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
