<datalist>標記用於在HTML文件中提供自動完成函數。它可以與輸入標簽一起使用,以便用戶可以使用選擇數據輕鬆地將數據填寫在表單中。
用法:
<datalist> ... </datalist>
範例1:
<!DOCTYPE html>
<html>
<head>
<title>Datalist Tag</title>
</head>
<body>
<form action="">
<label>Your Cars Name:</label>
<input list="cars">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
</form>
</body>
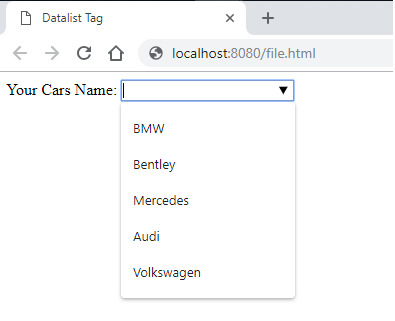
</html> 輸出:

範例2:通過輸入屬性類型可以輕鬆訪問<datalist>標記對象。
<!DOCTYPE html>
<html>
<head>
<title>Datalist Tag</title>
</head>
<body>
<form action="">
<label>Your Cars Name:</label>
<input list="cars" id="carsInput">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
<button onclick="datalistcall()" type="button">
Click Here</button>
</form>
<p id="output"></p>
<!-- Will display the select option -->
<script type="text/javascript">
function datalistcall(){
var o1 =
document.getElementById("carsInput").value;
document.getElementById(
"output").innerHTML = "You select "
+ o1 + " option";
}
</script>
</body>
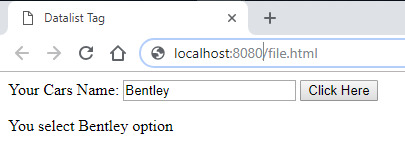
</html> 輸出:

支持的瀏覽器:下麵列出了支持<datalist>標記的瀏覽器:
- Google Chrome 20.0及更高版本
- Internet Explorer 10.0及更高版本
- Firefox 4.0及更高版本
- Opera 9.0及以上
- Safari 11.1
注意:Safari瀏覽器不支持此標記。
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自bilal-hungund大神的英文原創作品 HTML | <datalist> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
