HTML DOM中的Style wordWrap属性用于设置或返回是否应折断长字以换行到下一行。
用法:
- 获取wordWrap属性
object.style.wordWrap
- 设置wordWrap属性
object.style.wordWrap = "normal|break-word|initial|inherit"
属性值:
- normal:这仅用于在断点处断开长单词。
示例1:
<!DOCTYPE html> <html> <head> <title> DOM Style wordWrap Property </title> <style> .content { border:1px solid; height:200px; width:200px; word-wrap:break-word; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style wordWrap Property </b> <p> The wordWrap property specifies whether long words should be broken to wrap around to the next line. </p> <div class="content"> GeeksforGeeksisacomputerscienceportal. </div> <button onclick="setWordWrap()"> Change wordWrap </button> <!-- Script to set wordWrap to normal --> <script> function setWordWrap() { elem = document.querySelector('.content'); elem.style.wordWrap = 'normal'; } </script> </body> </html>输出:
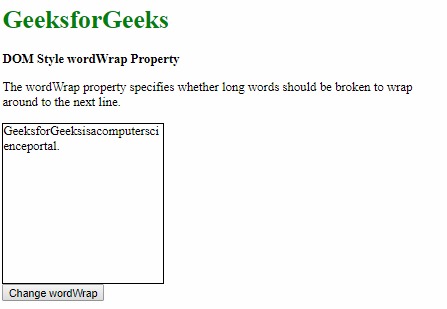
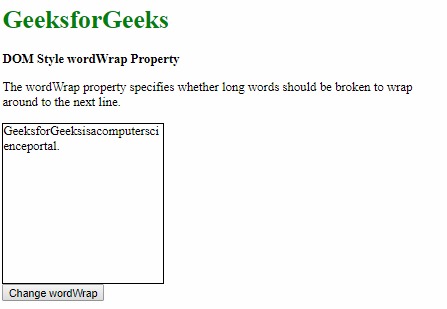
- 在单击按钮之前:

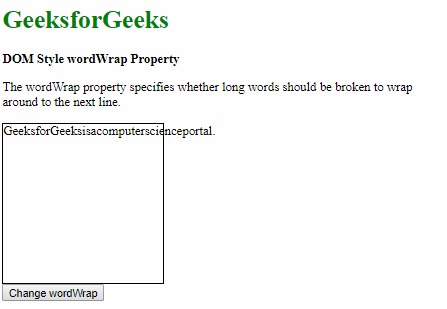
- 单击按钮后:

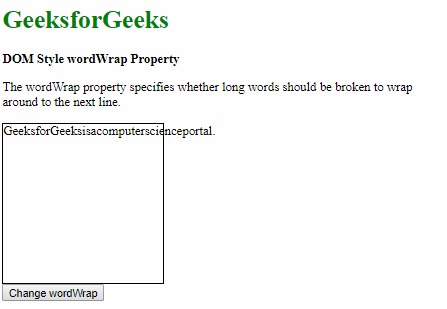
- 在单击按钮之前:
- break-word:这用于将牢不可破的单词打断到下一行。
示例2:
<!DOCTYPE html> <html> <head> <title> DOM Style wordWrap Property </title> <style> .content { border:1px solid; height:200px; width:200px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style wordWrap Property </b> <p> The wordWrap property specifies whether long words should be broken to wrap around to the next line. </p> <div class="content"> GeeksforGeeksisacomputerscienceportal. </div> <button onclick="setWordWrap()"> Change wordWrap </button> <!-- Script to set wordWrap to break-word --> <script> function setWordWrap() { elem = document.querySelector('.content'); elem.style.wordWrap = 'break-word'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- initial:这用于将属性设置为其默认值。
示例3:
<!DOCTYPE html> <html> <head> <title> DOM Style wordWrap Property </title> <style> .content { border:1px solid; height:200px; width:200px; word-wrap:break-word; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style wordWrap Property</b> <p> The wordWrap property specifies whether long words should be broken to wrap around to the next line. </p> <div class="content"> GeeksforGeeksisacomputerscienceportal. </div> <button onclick="setWordWrap()"> Change wordWrap </button> <!-- Script to set wordWrap to initial --> <script> function setWordWrap() { elem = document.querySelector('.content');
支持的浏览器:下面列出了DOM样式wordWrap属性支持的浏览器:
- 谷歌浏览器
- Firefox
- IE浏览器
- Opera
- Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style minWidth用法及代码示例
- HTML Style borderTopWidth用法及代码示例
- HTML Style order用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style alignContent用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style borderStyle用法及代码示例
- HTML Style captionSide用法及代码示例
- HTML Style alignItems用法及代码示例
- HTML Style borderLeftWidth用法及代码示例
- HTML Style outlineColor用法及代码示例
- HTML Style borderRightColor用法及代码示例
- HTML Style borderTopColor用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style wordWrap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
