HTML DOM中的Style wordWrap屬性用於設置或返回是否應折斷長字以換行到下一行。
用法:
- 獲取wordWrap屬性
object.style.wordWrap
- 設置wordWrap屬性
object.style.wordWrap = "normal|break-word|initial|inherit"
屬性值:
- normal:這僅用於在斷點處斷開長單詞。
示例1:
<!DOCTYPE html> <html> <head> <title> DOM Style wordWrap Property </title> <style> .content { border:1px solid; height:200px; width:200px; word-wrap:break-word; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style wordWrap Property </b> <p> The wordWrap property specifies whether long words should be broken to wrap around to the next line. </p> <div class="content"> GeeksforGeeksisacomputerscienceportal. </div> <button onclick="setWordWrap()"> Change wordWrap </button> <!-- Script to set wordWrap to normal --> <script> function setWordWrap() { elem = document.querySelector('.content'); elem.style.wordWrap = 'normal'; } </script> </body> </html>輸出:
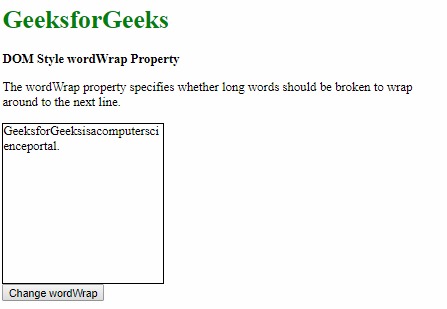
- 在單擊按鈕之前:

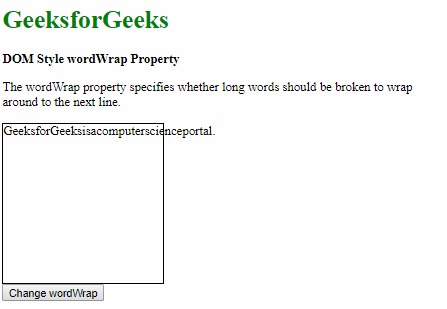
- 單擊按鈕後:

- 在單擊按鈕之前:
- break-word:這用於將牢不可破的單詞打斷到下一行。
示例2:
<!DOCTYPE html> <html> <head> <title> DOM Style wordWrap Property </title> <style> .content { border:1px solid; height:200px; width:200px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style wordWrap Property </b> <p> The wordWrap property specifies whether long words should be broken to wrap around to the next line. </p> <div class="content"> GeeksforGeeksisacomputerscienceportal. </div> <button onclick="setWordWrap()"> Change wordWrap </button> <!-- Script to set wordWrap to break-word --> <script> function setWordWrap() { elem = document.querySelector('.content'); elem.style.wordWrap = 'break-word'; } </script> </body> </html>輸出:
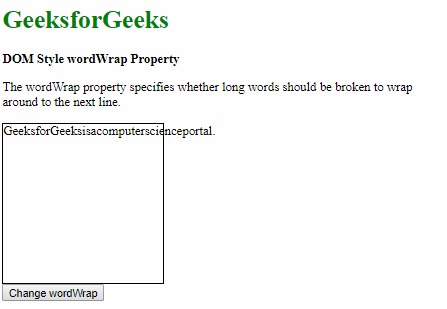
- 在單擊按鈕之前:

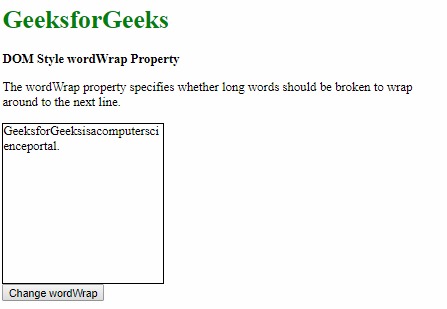
- 單擊按鈕後:

- 在單擊按鈕之前:
- initial:這用於將屬性設置為其默認值。
示例3:
<!DOCTYPE html> <html> <head> <title> DOM Style wordWrap Property </title> <style> .content { border:1px solid; height:200px; width:200px; word-wrap:break-word; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style wordWrap Property</b> <p> The wordWrap property specifies whether long words should be broken to wrap around to the next line. </p> <div class="content"> GeeksforGeeksisacomputerscienceportal. </div> <button onclick="setWordWrap()"> Change wordWrap </button> <!-- Script to set wordWrap to initial --> <script> function setWordWrap() { elem = document.querySelector('.content');
支持的瀏覽器:下麵列出了DOM樣式wordWrap屬性支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- IE瀏覽器
- Opera
- Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style minWidth用法及代碼示例
- HTML Style borderTopWidth用法及代碼示例
- HTML Style order用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style alignContent用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style borderStyle用法及代碼示例
- HTML Style captionSide用法及代碼示例
- HTML Style alignItems用法及代碼示例
- HTML Style borderLeftWidth用法及代碼示例
- HTML Style outlineColor用法及代碼示例
- HTML Style borderRightColor用法及代碼示例
- HTML Style borderTopColor用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style wordWrap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
