HTML DOM中的styleBorderBottomStyle属性用于设置或返回元素底部边框的样式。
用法:
- 它返回底部边框的样式。
object.style.borderBottomStyle
- 设置底部边框的样式。
border-bottom-style:value;
属性值:
- none:这是默认值,它使底部边框的宽度为零。因此,它是不可见的。
- hidden:它用于使底部边框不可见。除解决表元素的边界冲突的情况外,它与none值相似。
- dotted:它指定了虚线边框。
- dashed:它指定虚线边框。
- solid:它指定实线边框。
- double:它使底部边框加倍实线。在这种情况下,边界宽度等于两个线段的宽度和它们之间的距离之和。
- groove:它指定了3D沟槽边界,但是此效果取决于border-color值。
- ridge:它指定了3D脊状边界,但是此效果取决于border-color值。
- inset:它指定了3D插入边框,但是此效果取决于border-color值。
- outset:它指定了3D起始边框,但是此效果取决于border-color值。
- initial:它将borderBottomStyle属性设置为其默认值。
- inherit:这将从其父元素继承属性。
返回值:它返回具有选定样式的底部边框。
范例1:本示例描述borderBottomStyle属性的点分值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style borderBottomStyle Property
</title>
<style>
div {
color:green;
text-align:center;
border:4px solid green;
}
</style>
</head>
<body>
<div id = "main">
<h1>GeeksforGeeks.!</h1>
</div>
<br>
<input type = "button" value = "Click Me.!"
onclick = "geeks()" />
<script>
function geeks() {
document.getElementById("main").style.borderBottomStyle
= "dotted";
}
</script>
</body>
</html> 输出:
- 在单击按钮之前:

-
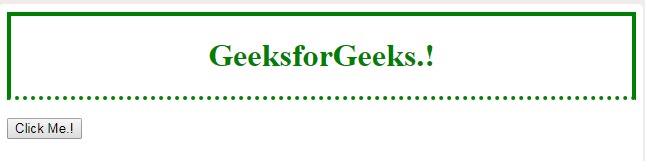
单击按钮后:

范例2:本示例描述borderBottomStyle属性的双精度值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style borderBottomStyle Property
</title>
<style>
div {
color:green;
text-align:center;
border:4px solid green;
}
</style>
</head>
<body>
<div id = "main">
<h1>GeeksforGeeks.!</h1>
</div>
<br>
<input type = "button" value = "Click Me.!"
onclick = "geeks()" />
<script>
function geeks() {
document.getElementById("main").style.borderBottomStyle
= "double";
}
</script>
</body>
</html> 输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:下面列出了DOM样式borderBottomStyle属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 5.5
- Firefox 1.0
- Opera 9.2
- Safari 1.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style cssFloat用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 HTML | DOM Style borderBottomStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
