HTML DOM中的styleBorderBottomStyle屬性用於設置或返回元素底部邊框的樣式。
用法:
- 它返回底部邊框的樣式。
object.style.borderBottomStyle
- 設置底部邊框的樣式。
border-bottom-style:value;
屬性值:
- none:這是默認值,它使底部邊框的寬度為零。因此,它是不可見的。
- hidden:它用於使底部邊框不可見。除解決表元素的邊界衝突的情況外,它與none值相似。
- dotted:它指定了虛線邊框。
- dashed:它指定虛線邊框。
- solid:它指定實線邊框。
- double:它使底部邊框加倍實線。在這種情況下,邊界寬度等於兩個線段的寬度和它們之間的距離之和。
- groove:它指定了3D溝槽邊界,但是此效果取決於border-color值。
- ridge:它指定了3D脊狀邊界,但是此效果取決於border-color值。
- inset:它指定了3D插入邊框,但是此效果取決於border-color值。
- outset:它指定了3D起始邊框,但是此效果取決於border-color值。
- initial:它將borderBottomStyle屬性設置為其默認值。
- inherit:這將從其父元素繼承屬性。
返回值:它返回具有選定樣式的底部邊框。
範例1:本示例描述borderBottomStyle屬性的點分值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style borderBottomStyle Property
</title>
<style>
div {
color:green;
text-align:center;
border:4px solid green;
}
</style>
</head>
<body>
<div id = "main">
<h1>GeeksforGeeks.!</h1>
</div>
<br>
<input type = "button" value = "Click Me.!"
onclick = "geeks()" />
<script>
function geeks() {
document.getElementById("main").style.borderBottomStyle
= "dotted";
}
</script>
</body>
</html> 輸出:
- 在單擊按鈕之前:

-
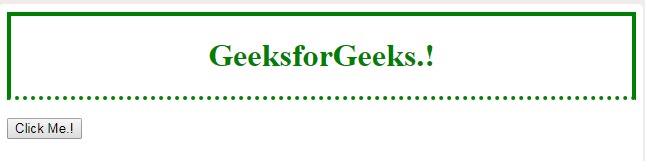
單擊按鈕後:

範例2:本示例描述borderBottomStyle屬性的雙精度值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style borderBottomStyle Property
</title>
<style>
div {
color:green;
text-align:center;
border:4px solid green;
}
</style>
</head>
<body>
<div id = "main">
<h1>GeeksforGeeks.!</h1>
</div>
<br>
<input type = "button" value = "Click Me.!"
onclick = "geeks()" />
<script>
function geeks() {
document.getElementById("main").style.borderBottomStyle
= "double";
}
</script>
</body>
</html> 輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM樣式borderBottomStyle屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 5.5
- Firefox 1.0
- Opera 9.2
- Safari 1.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style cssFloat用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 HTML | DOM Style borderBottomStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
