DOM removeEventListener() 方法从 HTML 文档中的 HTML 元素中删除事件处理程序。
用法
以下是语法 -
document.open(event,function,useCapture);
这里,event代表事件名称,function指定要删除和的函数useCapture需要true或者false值。
在哪里true表示从捕获阶段删除事件处理程序和false代表从冒泡阶段删除事件处理程序。
示例
让我们看一个 removeEventListener() 方法的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-size:1.2rem;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.mycolor{
background-color:#db133a;
}
</style>
</head>
<body>
<h1>DOM removeEventListener() method Demo</h1>
<button class="btn hover-btn">Hover on me</button>
<button onclick="remove()" class="btn">Remove Event Handler</button>
<script>
var hoverBtn=document.querySelector('.hover-btn');
function toggleFun(){
hoverBtn.classList.toggle("mycolor");
}
hoverBtn.addEventListener('mouseover',toggleFun);
function remove(){
hoverBtn.removeEventListener('mouseover',toggleFun);
}
</script>
</body>
</html>输出
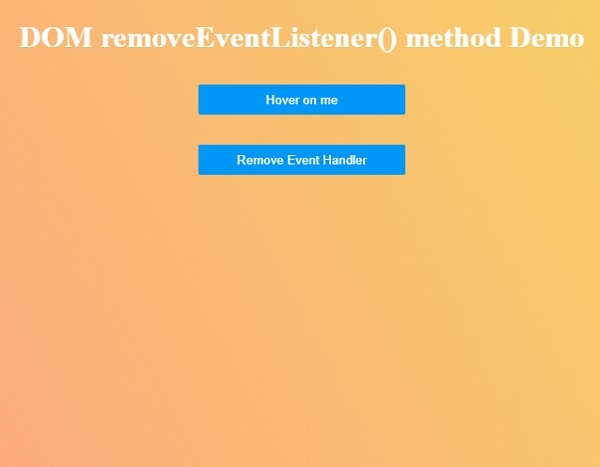
这将产生以下输出 -

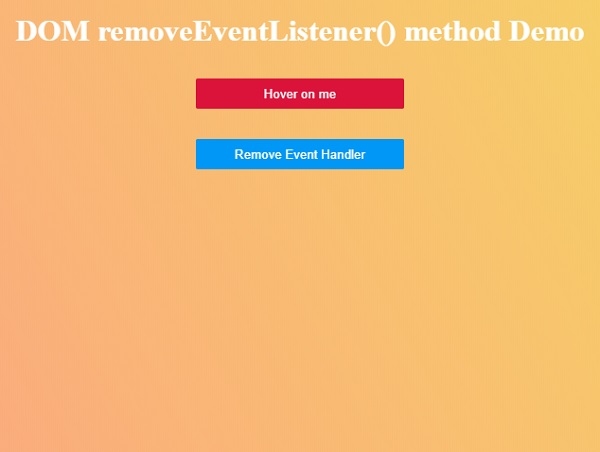
悬停在“Hover on me”按钮观察变化,然后点击“Remove Event Handler”按钮从“Hover on me“ 按钮。从今起

现在,在悬停时,什么都不会发生 -

相关用法
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM revokeObjectURL()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Input Range用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM removeEventListener() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
