DOM removeChild() 方法返回并移除 HTML 文档中指定节点的指定子节点。
用法
以下是语法 -
node.removeChild(node);
示例
让我们看一个 removeChild() 方法的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
ul{
list-style-type:none;
padding:0;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:50%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>Student Subjects</h1>
<p>Hi, My favourite subjects are:</p>
<ul id="subjectList">
<li>Physics</li>
<li>Chemistry</li>
<li>Maths</li>
<li>English</li>
</ul>
<button onclick="removeSubject()" class="btn">Remove Subject</button>
<script>
function removeSubject() {
var subList = document.getElementById("subjectList");
if (subList.hasChildNodes()) {
subList.removeChild(subList.childNodes[0]);
}
}
</script>
</body>
</html>输出
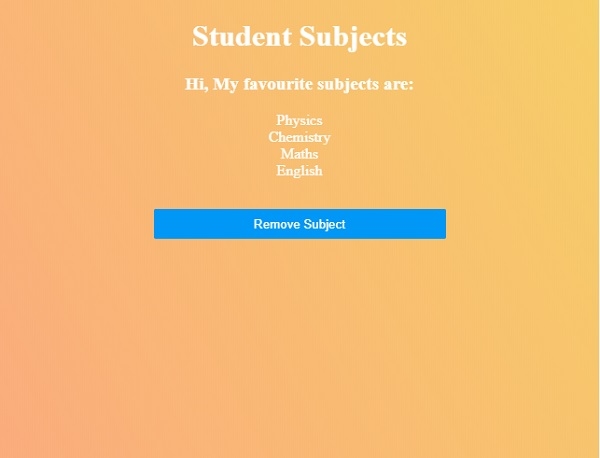
这将产生以下输出 -

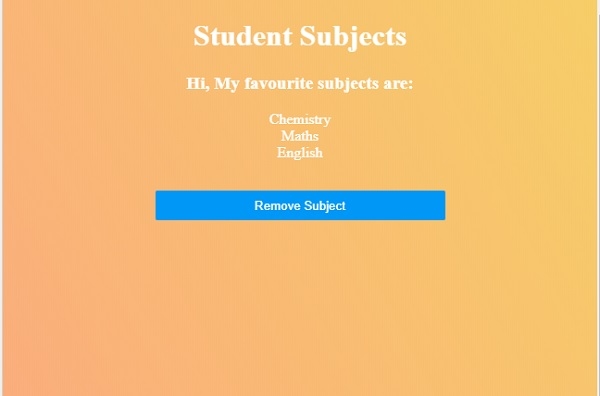
点击 ”Remove Subject”按钮从列表中删除主题 -

相关用法
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM revokeObjectURL()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Input Range用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM removeChild() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
