HTML DOM progress max 属性返回并更改 HTML 文档中 progress 元素的 max 属性的值。
用法
以下是语法 -
1. 返回最大值
object.max
2.修改max
object.max = “number”
示例
让我们看一个progress max属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Progress max Property Demo</h1>
<p>Status of your pending work:</p>
<p>(blue = completed & white = pending)</p>
<progress value="20" max="100" class="progress"></progress>
<button onclick="changeMax()" class="btn">Change Max = 200</button>
<div class="show"></div>
<script>
function changeMax() {
var progress = document.querySelector(".progress");
var msg = document.querySelector(".show");
msg.innerHTML = "Previous max value is " + progress.max +'';
progress.max="200";
msg.innerHTML += " New max value is " + progress.max+""; }
</script>
</body>
</html>输出
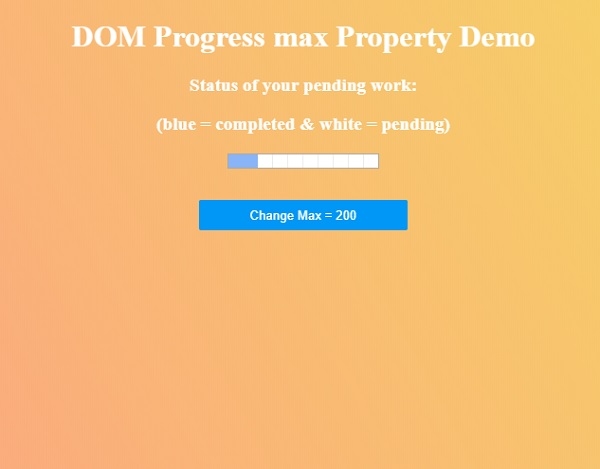
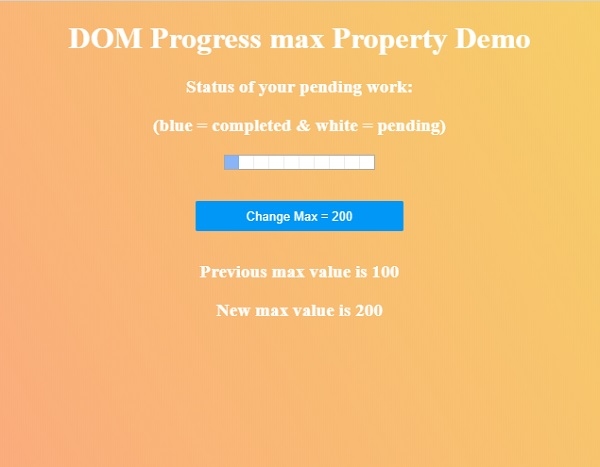
这将产生以下输出 -

点击 ”Change Max=200” 按钮更改进度条的 max 属性值。

相关用法
- HTML DOM Progress用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Parameter用法及代码示例
- HTML DOM Paragraph用法及代码示例
- HTML DOM ParentNode.append()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Storage setItem()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Progress max Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
