DOM段落对象用于表示HTML <p>元素。 p元素由getElementById()访问。
用法:
document.getElementById("id");
其中‘id’是分配给p标签的ID。
以下示例程序旨在说明p对象:
示例1:在下面的程序中,为段落元素分配了id = “s”。单击按钮后,将访问段落元素,并更改段落文本的颜色。
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>DOM paragraph Object</h2>
<button onclick="Geeks()">Click Here</button>
<p id="s">A computer science
portal for geeks.</p>
<script>
function Geeks() {
var txt = document.getElementById("s");
txt.style.color = "green";
}
</script>
</body>
</html> 输出:
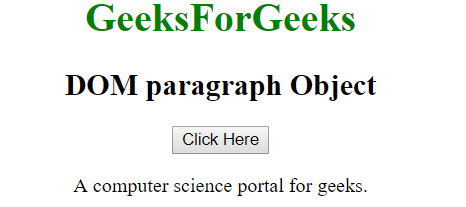
在点击按钮之前:

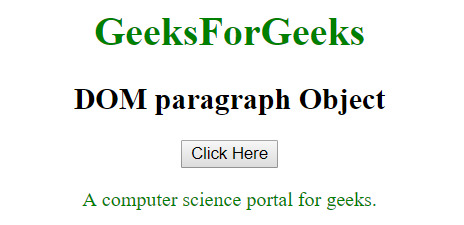
单击按钮后:

示例-2:可以使用document.createElement方法创建段落对象。在下面的程序中,我们创建一个段落元素,并向其添加文本节点。
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>DOM paragraph Object</h2>
<button onclick="Geeks()">Click Here!</button><br><br>
<div id="p"></div>
<script>
function Geeks() {
var txt = document.createElement("P");
var t = document.createTextNode("A computer
science portal for geeks.");
txt.appendChild(t);
document.getElementById("p").appendChild(txt);
}
</script>
</body>
</html> 输出:
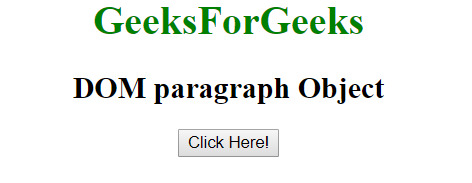
在点击按钮之前:

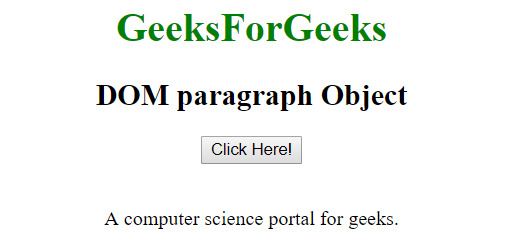
单击按钮后:

相关用法
- HTML Paragraph align用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM Paragraph Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
