HTML DOM 选项值属性返回并修改将通过服务器发送的选项的值。
用法
以下是语法 -
返回值
object.value
修改标签
object.value = “text”
示例
让我们看一个 HTML DOM 选项值属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Option value Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option value="Physics">Physics</option>
<option value="Maths">Maths</option>
<option value="Chemistry">Chemistry</option>
<option value="English">English</option>
</select>
<button onclick="showValue()" class="btn">Show Value</button>
<div class="show"></div>
<script>
function showValue() {
var dropDown = document.querySelector(".drop-down");
var msg = document.querySelector(".show").innerHTML="The selected value is:" + dropDown.options[dropDown.selectedIndex].value;
}
</script>
</body>
</html>输出
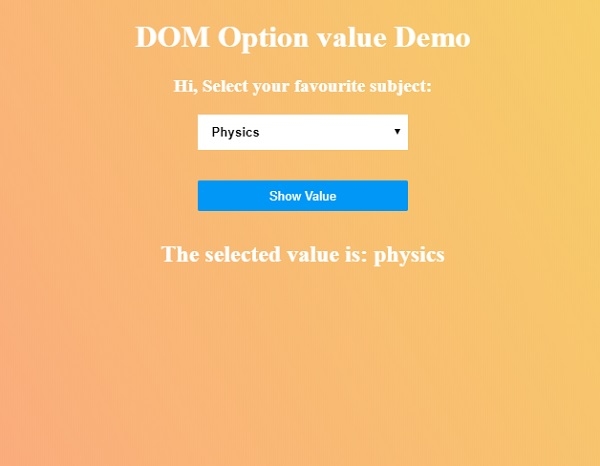
这将产生以下输出 -

从下拉列表中选择您喜欢的主题,然后单击“Show Value”按钮显示选中选项的value属性的值。

相关用法
- HTML DOM Option index属性用法及代码示例
- HTML DOM Option disabled属性用法及代码示例
- HTML DOM Option text属性用法及代码示例
- HTML DOM Option label属性用法及代码示例
- HTML DOM Option defaultSelected属性用法及代码示例
- HTML DOM OptionGroup用法及代码示例
- HTML DOM Option用法及代码示例
- HTML DOM Object useMap属性用法及代码示例
- HTML DOM Ol用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Option value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
