DOM Ol对象用于表示HTML <ol>元素。 ol元素由getElementById()访问。要了解有关列表的更多信息,请检查HTML | HTML。清单。
属性:
- compact:它用于设置或返回列表大小是否正常显示。
- reversed:它用于设置或返回列表项是以降序还是升序显示。
- start:它用于在<ol>元素中设置或返回start属性的值。
- type:它用于在<ol>元素中设置或返回type属性的值。
用法:
document.getElementById("ID");
其中“id”是分配给“ol”标签的ID。
示例1:
<!DOCTYPE>
<html>
<head>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<h1>
GEEKSFORGEEKS
</h1>
<h2>
DOM Ol Object
</h2>
<p>
Ordered Lists
</p>
<!-- Assigning id to 'ol' tag. -->
<ol id="GFG">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
// Accessing ol tag
// and starts with 101.
var g = document.getElementById("GFG");
g.start = "100";
}
</script>
</body>
</html>输出:
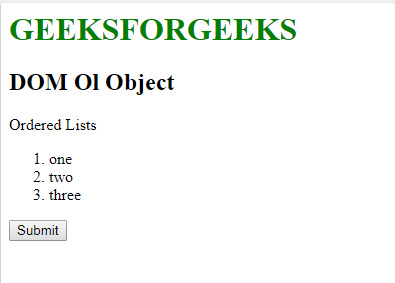
单击“打开”按钮之前:

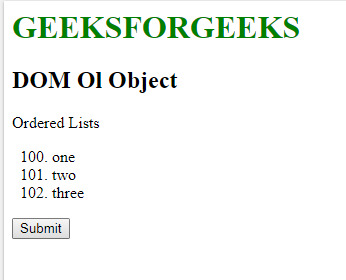
单击按钮后:

示例-2: OL可以使用document.createElement方法创建对象。
<!DOCTYPE>
<html>
<head>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<h1>
GEEKSFORGEEKS
</h1>
<h2>
DOM Ol Object
</h2>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
// Creating 'ol' object
var g = document.createElement("OL");
g.setAttribute("id", "GFG");
document.body.appendChild(g);
var x = document.createElement("LI");
var y = document.createTextNode("geeks");
x.appendChild(y);
document.getElementById("GFG").appendChild(x);
var w = document.createElement("LI");
var f = document.createTextNode("sudo");
w.appendChild(f);
document.getElementById("GFG").appendChild(w);
}
</script>
</body>
</html>输出:
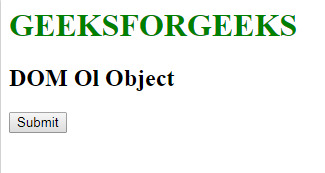
在单击按钮之前:

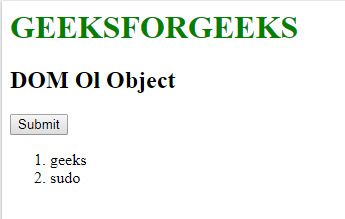
单击按钮后:

支持的浏览器:下面列出了DOM Ol Object支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Cite用法及代码示例
- HTML DOM Canvas用法及代码示例
- HTML DOM Code用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Ol Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
