HTML DOM option disabled 属性返回并修改选项元素是否被禁用。
用法
以下是语法 -
1. 返回禁用
object.disabled
2.修改禁用
object.disabled = true | false
示例
让我们看一个 HTML DOM 选项禁用属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Option disabled Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down' name="Drop Down List">
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="disMaths()" class="btn">Disable Maths</button>
<div class="show"></div>
<script>
function disMaths() {
document.querySelector(".drop-down").options[1].disabled=true;
document.querySelector(".show").innerHTML="Now you can't select Maths subject";
}
</script>
</body>
</html>输出
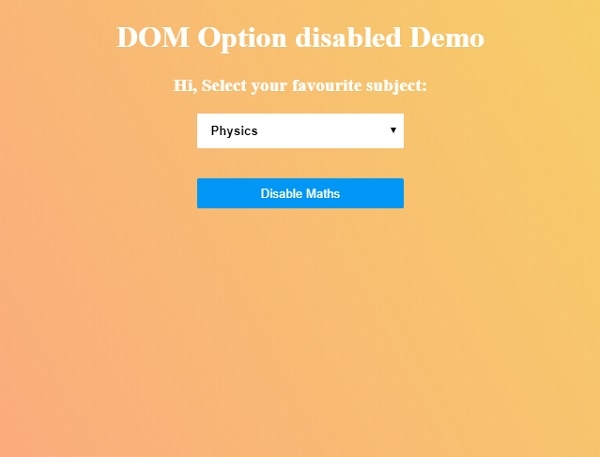
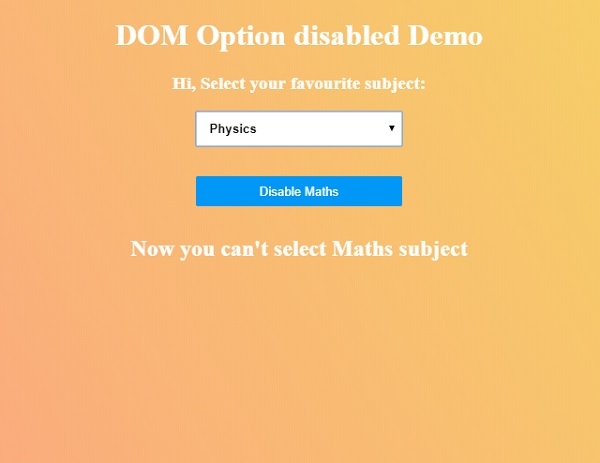
这将产生以下输出 -

点击 ”Disable Maths”按钮禁用数学,然后尝试选择数学科目。

相关用法
- HTML DOM Option defaultSelected属性用法及代码示例
- HTML DOM Option value属性用法及代码示例
- HTML DOM Option index属性用法及代码示例
- HTML DOM Option text属性用法及代码示例
- HTML DOM Option label属性用法及代码示例
- HTML DOM OptionGroup用法及代码示例
- HTML DOM Option用法及代码示例
- HTML DOM Object useMap属性用法及代码示例
- HTML DOM Ol用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Option disabled Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
