NodeList接口的forEach()方法按插入顺序为列表中的每个值对调用一次在参数中给定的回调。
用法:
NodeList.forEach(callback, currentValue);
参数:
- Callback:在NodeList的每个元素上执行的函数。它接受3个参数:
- currentValue:NodeList中要处理的当前元素。
- currentIndex (Optional):NodeList中正在处理的currentValue的索引。
- listobj (Optional):应用了forEach()的NodeList。
- thisArg (Optional):执行回调时用作此值。
返回值:此方法返回未定义。
例:在此示例中,我们将创建一个NodeList,因此将使用此方法从NodeList中获取所有值。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML | DOM NodeList.forEach() Method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM NodeList.forEach() Method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
a.innerHTML = "elements are:"
function Geeks(){
var parentNode = document.createElement("div");
var c1 = document.createElement("p");
var c2 = document.createElement("span");
var c3 = document.createElement("h1");
parentNode.appendChild(c1);
parentNode.appendChild(c2);
parentNode.appendChild(c3);
var nodelist = parentNode.childNodes;
nodelist.forEach(
function(currentValue, currentIndex, listObj) {
a.innerHTML += "<li>"+currentValue.localName + `</li>`;
console.log(currentValue, currentIndex);
},
);
}
</script>
</body>
</html>输出:
单击按钮之前:

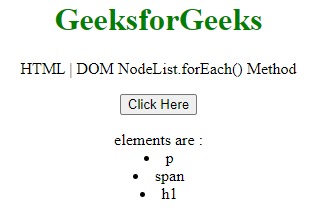
单击按钮后:使用forEach()调用元素。

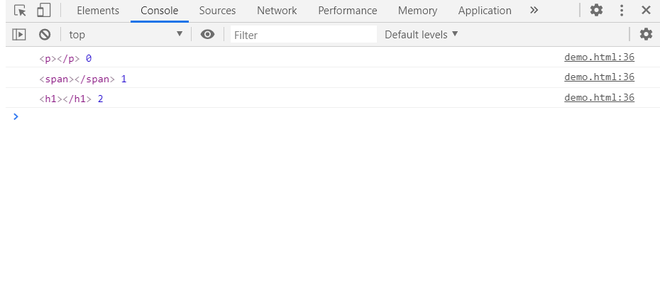
在控制台中:可以看到元素值。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM createDocumentType()用法及代码示例
- HTML DOM createDocument()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM createHTMLDocument()用法及代码示例
- HTML DOM createNodeIterator()用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM customElements get()用法及代码示例
- HTML DOM setRangeText()用法及代码示例
- HTML DOM Storage key()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM getAttribute()用法及代码示例
- JQuery html()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM NodeList.forEach() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
