HTML DOM blur() 方法用于从特定元素中移除键盘焦点。使用模糊,我们可以为任何 HTML 元素添加模糊或删除模糊。 blur() 方法可以帮助更好地浏览网页,因为我们可以根据用户输入专门关注某个元素。
用法
以下是 blur() 方法的语法 -
Object.blur()
示例
让我们看一个 blur() 方法的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
a{
text-decoration:none;
font-size:20px;
}
a:focus, a:active {
color:red;
text-decoration:underline;
font-size:40px;
}
</style>
</head>
<body>
<a id="Anchor" href="https://example.com">example.com</a>
<p>Give focus or remove focus…</p>
<input type="button" onclick="getfocus()" value="Get focus">
<input type="button" onclick="losefocus()" value="Lose focus">
<script>
function getfocus() {
document.getElementById("Anchor").focus();
}
function losefocus() {
document.getElementById("Anchor").blur();
}
</script>
</body>
</html>输出
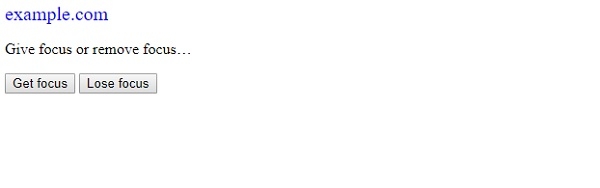
这将产生以下输出 -

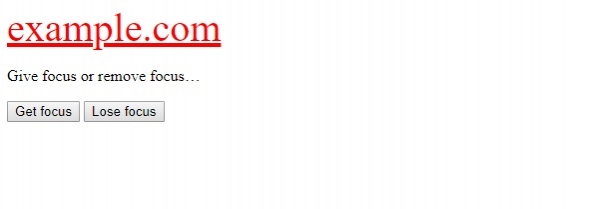
点击 “Get focus” -

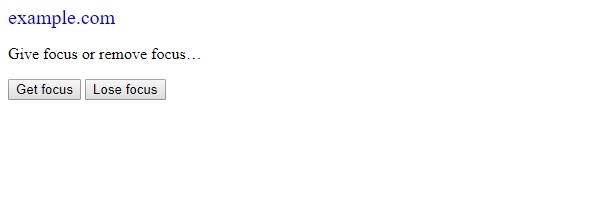
单击 “Lose focus” 时,它将与原始相同 -

在上面的例子中 -
我们首先创建了一个带有 id “Anchor” 和 href=”https://www.example.com” 的锚标签 -
<a id="Anchor" href="https://example.com">example.com</a>
然后我们为锚点标签定义了两种样式,以区分它何时处于焦点和活动状态以及何时不处于活动状态。
a{
text-decoration:none;
font-size:20px;
}
a:focus, a:active {
color:red;
text-decoration:underline;
font-size:40px;
}然后我们创建了两个按钮 “Get focus” 和 “Lose focus” 来分别执行 getfocus() 和 losefocus() 函数。
<input type="button" onclick="getfocus()" value="Get focus"> <input type="button" onclick="losefocus()" value="Lose focus">
getfocus() 函数获取与 “Anchor” id 关联的元素,在我们的例子中是 <anchor> 元素。然后执行它的 focus 方法,该方法将更改指向 a:focus,a:active 样式的链接,即颜色将为绿色, 文本将带有下划线并且字体大小增加到 40px。
function getfocus() {
document.getElementById("Anchor").focus();
}losefocus() 函数获取与 “Anchor” id 关联的元素,在我们的例子中是 <anchor> 元素。然后它执行它的 blur() 方法来从上面的链接中释放焦点并将链接样式更改为 <a> 元素的原始样式。
function losefocus() {
document.getElementById("Anchor").blur();
}
相关用法
- HTML DOM blockquote cite属性用法及代码示例
- HTML DOM blockquote用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Storage setItem()用法及代码示例
- HTML DOM TableHeader用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM blur() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
