HTML DOM Anchor rev 属性用于设置或返回 <a> 元素的 rev 属性的值。 rev 属性用于指定链接文档与当前文档之间的关系。
注意:HTML5 不支持此属性。
用法:
它返回一个锚 rev 属性。
anchorObject.rev
它用于设置锚 rev 属性。
anchorObject.rev = "value"
属性值:
- alternate:它定义了文档的替代版本,即打印页面、翻译或镜像。
- stylesheet:它为文档定义了一个外部工作表。
- start:它定义选择中的第一个文档。
- next:它定义选择中的下一个文档。
- prev:它定义了选择中的前一个文档。
- contents:它定义了文档的目录。
- index:它定义了文档的索引。
- glossary:它定义了文档中使用的单词的解释。
- copyright:它定义了一个包含一段版权信息的文档。
- chapter:它指定文档的章节。
- section:它定义了文档的一部分。
- subsection: 它指定文档的一个小节。
- appendix: 它指定了文档的附录。
- help: 它指定了一个帮助文档。
- bookmark:它指定了一个相关文档。
- nofollow:谷歌使用它来指定谷歌搜索蜘蛛不应跟随该链接,并且主要用于付费链接。
- license:它定义了文档的版权信息。
- tag:它为当前文档指定一个标签关键字。
范例1:下面的代码说明了如何返回锚 rev 属性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Anchor rev Property</h2>
<p>Welcome to
<a href="https://www.geeksforgeeks.org" id="linkID"
rev="nofollow" target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="btnClick()">Submit</button>
<p id="paraID" style="color:green;font-size:25px;"></p>
<!-- Script to return Anchor rel property -->
<script>
function btnClick() {
var x = document.getElementById("linkID").rev;
document.getElementById("paraID").innerHTML = x;
}
</script>
</center>
</body>
</html>输出:

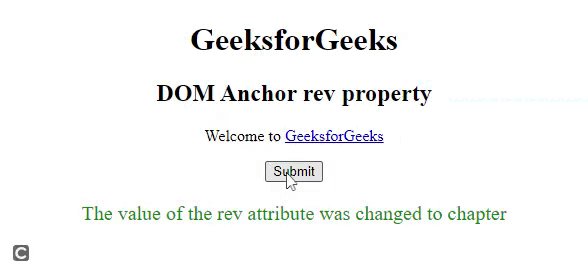
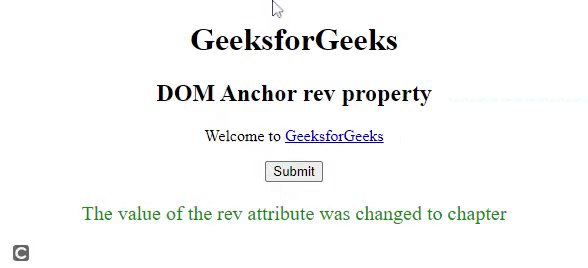
范例2:下面的 HTML 代码说明了如何设置锚 rev 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor rev Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Anchor rev property</h2>
<p>Welcome to
<a href="https://www.geeksforgeeks.org" id="linkID"
rev="nofollow" target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="btnclick()">Submit</button>
<p id="paraID" style="color:green;font-size:20px;"></p>
<!-- Script to set Anchor rel property -->
<script>
function btnclick() {
var x = document.getElementById(
"linkID").rel = "chapter";
document.getElementById("paraID")
.innerHTML = "The value of the rev "
+ "attribute was changed to " + x;
}
</script>
</center>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Opera
- Firefox
- 苹果Safari
相关用法
- HTML Anchor password用法及代码示例
- HTML Anchor username用法及代码示例
- HTML Anchor Text用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Anchor search用法及代码示例
- HTML Anchor protocol用法及代码示例
- HTML Anchor rel用法及代码示例
- HTML Anchor port用法及代码示例
- HTML Anchor pathname用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Anchor hostname用法及代码示例
- HTML Anchor host用法及代码示例
- HTML Anchor hash用法及代码示例
- HTML Anchor download用法及代码示例
- HTML Anchor target用法及代码示例
- HTML DOM Anchor用法及代码示例
- JavaScript string.anchor()用法及代码示例
- SVG text-anchor属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Anchor rev Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
