HTML DOM中的Anchor对象用于表示<a>元素。可以使用getElementById()方法访问锚元素。
用法:
document.getElementById("ID");
ID分配给锚标记的位置。
属性值:
- charset:它用于设置或返回character-set。 HTML 5不支持它。
- download:当用户单击时,它用于设置或返回要下载的目标链接。
- hreflang:用于设置或返回链接文档的语言。
- media:它用于设置或返回链接的媒体。
- coords:用于设置或返回链接的坐标。
- name:它用于设置或返回锚名称。
- rel:用于设置或返回当前文档和链接文档之间的关系。
- shape:用于设置或返回链接的形状。
- type:它用于设置或返回链接的类型。
- target:它用于设置或返回目标链接。
- rev:用于设置或返回链接文档和当前文档之间的关系。
范例1:本示例描述了访问<a>元素的getElementById()方法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor Object
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor Object</h2>
<p>Welcome to
<a href = "https://www.geeksforgeeks.org/" id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">Submit</button>
<p id = "sudo"></p>
<script>
function myGeeks() {
var x = document.getElementById("GFG").href;
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html> 输出:
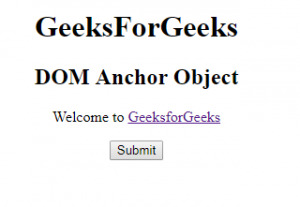
在单击按钮之前:

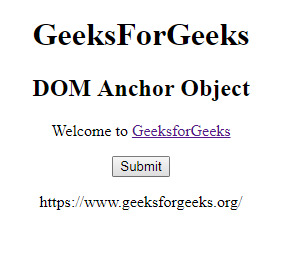
单击按钮后:

范例2:可以使用document.createElement方法创建锚对象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor Object
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor Object </h2>
<p id = "gfg">Welcome to </p>
<button onclick = "myGeeks()">
Submit
</button>
<!-- script to describe anchor object -->
<script>
function myGeeks() {
/* Create anchor tag */
var g = document.createElement("A");
var f = document.createTextNode("GeeksForGeeks");
g.setAttribute("href", "https://www.geeksforgeeks.org/");
g.appendChild(f);
document.getElementById("gfg").appendChild(g);
}
</script>
</center>
</body>
</html> 输出:
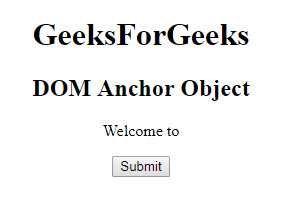
在单击按钮之前:

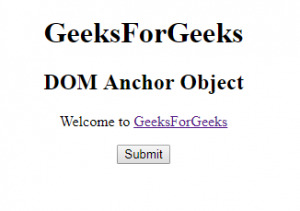
单击按钮后:

支持的浏览器:DOM锚对象支持的浏览器如下:
- 谷歌浏览器
- Firefox
- IE浏览器
- Opera
- Safari
相关用法
- HTML Anchor username用法及代码示例
- HTML Anchor Text用法及代码示例
- HTML Anchor target用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Anchor search用法及代码示例
- HTML Anchor protocol用法及代码示例
- HTML Anchor rel用法及代码示例
- HTML Anchor port用法及代码示例
- HTML Anchor pathname用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Anchor host用法及代码示例
- HTML Anchor hash用法及代码示例
- HTML Anchor download用法及代码示例
- HTML Anchor password用法及代码示例
- HTML Anchor hostname用法及代码示例
- HTML DOM Object用法及代码示例
- JavaScript string.anchor()用法及代码示例
- SVG text-anchor属性用法及代码示例
- HTML DOM HTML用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Anchor Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
