HTML DOM Anchor rev 屬性用於設置或返回 <a> 元素的 rev 屬性的值。 rev 屬性用於指定鏈接文檔與當前文檔之間的關係。
注意:HTML5 不支持此屬性。
用法:
它返回一個錨 rev 屬性。
anchorObject.rev
它用於設置錨 rev 屬性。
anchorObject.rev = "value"
屬性值:
- alternate:它定義了文檔的替代版本,即打印頁麵、翻譯或鏡像。
- stylesheet:它為文檔定義了一個外部工作表。
- start:它定義選擇中的第一個文檔。
- next:它定義選擇中的下一個文檔。
- prev:它定義了選擇中的前一個文檔。
- contents:它定義了文檔的目錄。
- index:它定義了文檔的索引。
- glossary:它定義了文檔中使用的單詞的解釋。
- copyright:它定義了一個包含一段版權信息的文檔。
- chapter:它指定文檔的章節。
- section:它定義了文檔的一部分。
- subsection: 它指定文檔的一個小節。
- appendix: 它指定了文檔的附錄。
- help: 它指定了一個幫助文檔。
- bookmark:它指定了一個相關文檔。
- nofollow:穀歌使用它來指定穀歌搜索蜘蛛不應跟隨該鏈接,並且主要用於付費鏈接。
- license:它定義了文檔的版權信息。
- tag:它為當前文檔指定一個標簽關鍵字。
範例1:下麵的代碼說明了如何返回錨 rev 屬性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Anchor rev Property</h2>
<p>Welcome to
<a href="https://www.geeksforgeeks.org" id="linkID"
rev="nofollow" target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="btnClick()">Submit</button>
<p id="paraID" style="color:green;font-size:25px;"></p>
<!-- Script to return Anchor rel property -->
<script>
function btnClick() {
var x = document.getElementById("linkID").rev;
document.getElementById("paraID").innerHTML = x;
}
</script>
</center>
</body>
</html>輸出:

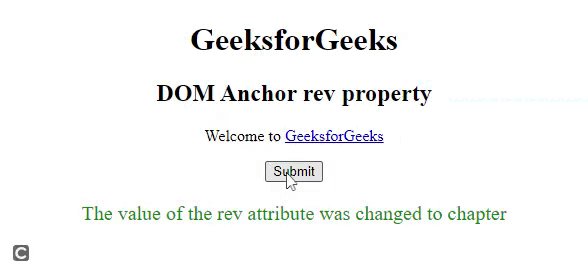
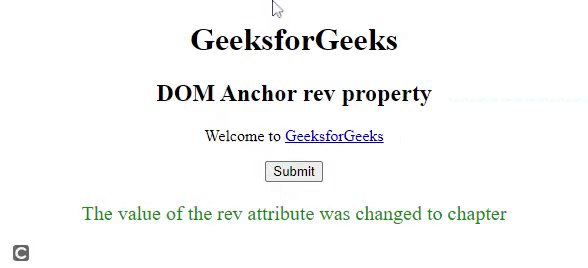
範例2:下麵的 HTML 代碼說明了如何設置錨 rev 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor rev Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Anchor rev property</h2>
<p>Welcome to
<a href="https://www.geeksforgeeks.org" id="linkID"
rev="nofollow" target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="btnclick()">Submit</button>
<p id="paraID" style="color:green;font-size:20px;"></p>
<!-- Script to set Anchor rel property -->
<script>
function btnclick() {
var x = document.getElementById(
"linkID").rel = "chapter";
document.getElementById("paraID")
.innerHTML = "The value of the rev "
+ "attribute was changed to " + x;
}
</script>
</center>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Opera
- Firefox
- 蘋果Safari
相關用法
- HTML Anchor password用法及代碼示例
- HTML Anchor username用法及代碼示例
- HTML Anchor Text用法及代碼示例
- HTML Anchor type用法及代碼示例
- HTML Anchor search用法及代碼示例
- HTML Anchor protocol用法及代碼示例
- HTML Anchor rel用法及代碼示例
- HTML Anchor port用法及代碼示例
- HTML Anchor pathname用法及代碼示例
- HTML Anchor origin用法及代碼示例
- HTML Anchor hreflang用法及代碼示例
- HTML Anchor href用法及代碼示例
- HTML Anchor hostname用法及代碼示例
- HTML Anchor host用法及代碼示例
- HTML Anchor hash用法及代碼示例
- HTML Anchor download用法及代碼示例
- HTML Anchor target用法及代碼示例
- HTML DOM Anchor用法及代碼示例
- JavaScript string.anchor()用法及代碼示例
- SVG text-anchor屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Anchor rev Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
