在本文中,我们将看到如何使用FabricJS更改文本画布的活动背景色。画布意味着书写的文本是可移动的,可旋转的,可调整大小的,并且可以拉伸。但是在本文中,我们将更改活动背景色。此外,文本本身不能像文本框一样进行编辑。
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个canvas块,其中将包含我们的文本。此后,我们将初始化FabricJS提供的Canvas和Text实例,并使用selectionBackgroundColor属性更改活动背景色并在Text上呈现Canvas,如下面的示例所示。
用法:
fabric.Text(text, selectionBackgroundColor:string);
参数:该函数接受上述和以下所述的两个参数:
- text:它指定要写入的文本。
- selectionBackgroundColor:它指定激活时背景的颜色。
程序:本示例使用FabricJS更改文本画布的活动背景色。请注意,我们必须单击文本以查看活动的背景色。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Text selectionBackgroundColor Property
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instace of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var text = new fabric.Text('GeeksforGeeks', {
selectionBackgroundColor:'green'
});
// Render the text on Canvas
canvas.add(text);
</script>
</body>
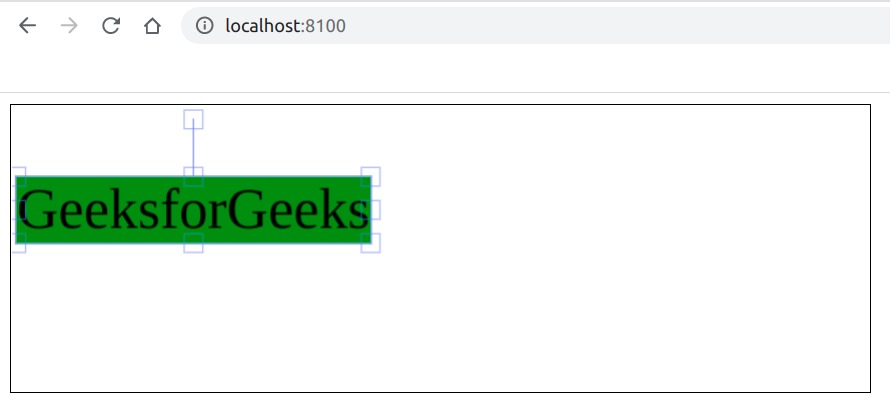
</html>输出:

相关用法
- Fabric.js Rect selectionBackgroundColor属性用法及代码示例
- Fabric.js Triangle selectionBackgroundColor属性用法及代码示例
- Fabric.js Ellipse selectionBackgroundColor属性用法及代码示例
- Fabric.js Polygon selectionBackgroundColor属性用法及代码示例
- CSS text-align用法及代码示例
- CSS text-decoration用法及代码示例
- CSS text-decoration-color用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS text-justify用法及代码示例
- CSS text-align-last用法及代码示例
- CSS text-transform属性用法及代码示例
- CSS text-shadow用法及代码示例
- CSS text-indent用法及代码示例
- CSS text-decoration-style用法及代码示例
- CSS text-overflow用法及代码示例
- HTML Option text用法及代码示例
注:本文由纯净天空筛选整理自gurrrung大神的英文原创作品 Fabric.js | Text selectionBackgroundColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
