CSS中的text-decoration-style属性用于设置元素的text-decoration。 text-decoration属性是text-decoration-line,text-decoration-style和text-decoration-color属性的组合。
用法:
text-decoration-style:solid|double|dotted|dashed|wavy|initial| inherit;
属性值:
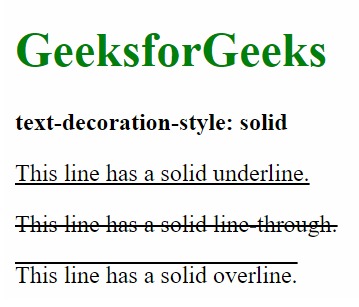
- solid:它画一条实线。它是text-decoration-style属性的默认值。
样式:
text-decoration-style:solid;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:solid; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:solid</b> <p class = "GFG1"> This line has a solid underline. </p> <p class = "GFG2"> This line has a solid line-through. </p> <p class = "GFG3"> This line has a solid overline. </p> </body> </html>输出:

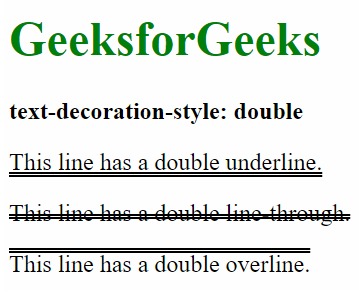
- double:它绘制双实线。
样式:
text-decoration-style:double;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:double; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:double</b> <p class = "GFG1"> This line has a double underline. </p> <p class = "GFG2"> This line has a double line-through. </p> <p class = "GFG3"> This line has a double overline. </p> </body> </html>输出:

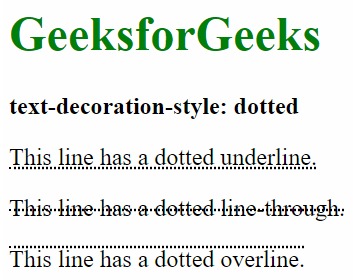
- dotted:它画一条虚线。
样式:
text-decoration-style:dotted;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:dotted; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:dotted</b> <p class = "GFG1"> This line has a dotted underline. </p> <p class = "GFG2"> This line has a dotted line-through. </p> <p class = "GFG3"> This line has a dotted overline. </p> </body> </html>输出:

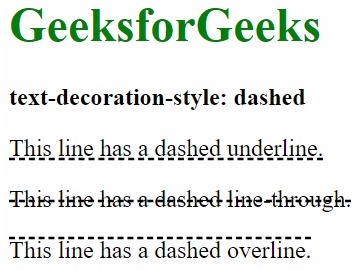
- dashed:它画一条虚线。
样式:
text-decoration-style:dashed;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:dashed; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:dashed</b> <p class = "GFG1"> This line has a dashed underline. </p> <p class = "GFG2"> This line has a dashed line-through. </p> <p class = "GFG3"> This line has a dashed overline. </p> </body> </html>输出:

- wavy:它画一条波浪线。
样式:
text-decoration-style:wavy;
例:
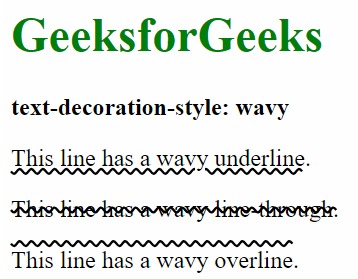
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:wavy; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:wavy</b> <p class = "GFG1"> This line has a wavy underline. </p> <p class = "GFG2"> This line has a wavy line-through. </p> <p class = "GFG3"> This line has a wavy overline. </p> </body> </html>输出:

- initial:它将text-decoration-style属性设置为其默认值。
样式:
text-decoration-style:initial;
例:
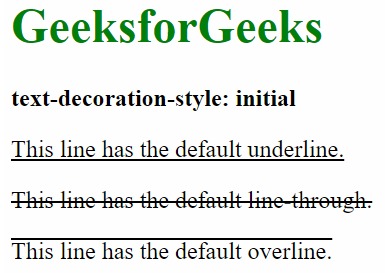
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:initial; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:initial</b> <p class = "GFG1"> This line has a default underline. </p> <p class = "GFG2"> This line has a default line-through. </p> <p class = "GFG3"> This line has a default overline. </p> </body> </html>输出:

- inherit:此属性从其父元素继承。
样式:
text-decoration-style:inherit;
例:
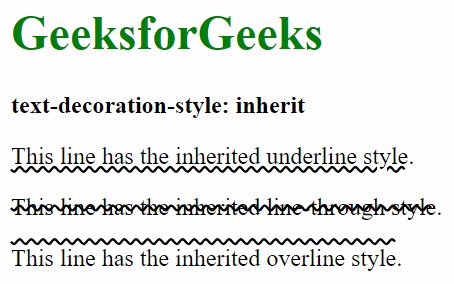
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:inherit; } .main { text-decoration-style:wavy; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:inherit</b> <div class = "main"> <p class = "GFG1"> This line has a inherited underline style. </p> <p class = "GFG2"> This line has a inherited line-through style. </p> <p class = "GFG3"> This line has a inherited overline style. </p> </div> </body> </html>输出:

支持的浏览器:下面列出了text-decoration-style属性支持的浏览器:
- 谷歌浏览器57.0
- Firefox 36.0
- Opera 44.0
相关用法
- HTML Style textDecorationStyle用法及代码示例
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- CSS filter属性用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- CSS direction属性用法及代码示例
- CSS z-index用法及代码示例
- CSS content属性用法及代码示例
- CSS column-gap用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | text-decoration-style Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
