CSS中的text-decoration-style屬性用於設置元素的text-decoration。 text-decoration屬性是text-decoration-line,text-decoration-style和text-decoration-color屬性的組合。
用法:
text-decoration-style:solid|double|dotted|dashed|wavy|initial| inherit;
屬性值:
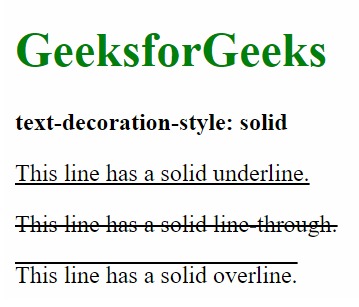
- solid:它畫一條實線。它是text-decoration-style屬性的默認值。
樣式:
text-decoration-style:solid;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:solid; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:solid</b> <p class = "GFG1"> This line has a solid underline. </p> <p class = "GFG2"> This line has a solid line-through. </p> <p class = "GFG3"> This line has a solid overline. </p> </body> </html>輸出:

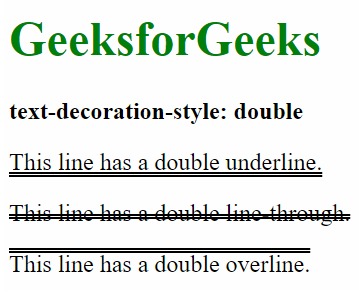
- double:它繪製雙實線。
樣式:
text-decoration-style:double;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:double; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:double</b> <p class = "GFG1"> This line has a double underline. </p> <p class = "GFG2"> This line has a double line-through. </p> <p class = "GFG3"> This line has a double overline. </p> </body> </html>輸出:

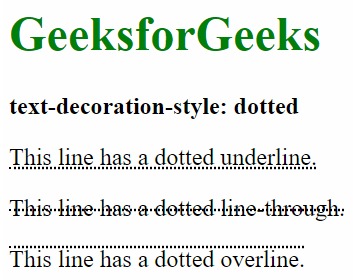
- dotted:它畫一條虛線。
樣式:
text-decoration-style:dotted;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:dotted; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:dotted</b> <p class = "GFG1"> This line has a dotted underline. </p> <p class = "GFG2"> This line has a dotted line-through. </p> <p class = "GFG3"> This line has a dotted overline. </p> </body> </html>輸出:

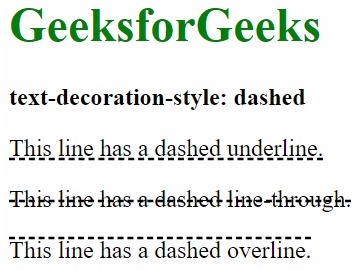
- dashed:它畫一條虛線。
樣式:
text-decoration-style:dashed;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:dashed; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:dashed</b> <p class = "GFG1"> This line has a dashed underline. </p> <p class = "GFG2"> This line has a dashed line-through. </p> <p class = "GFG3"> This line has a dashed overline. </p> </body> </html>輸出:

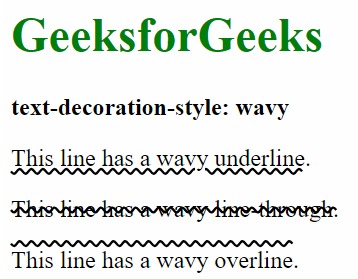
- wavy:它畫一條波浪線。
樣式:
text-decoration-style:wavy;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:wavy; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:wavy</b> <p class = "GFG1"> This line has a wavy underline. </p> <p class = "GFG2"> This line has a wavy line-through. </p> <p class = "GFG3"> This line has a wavy overline. </p> </body> </html>輸出:

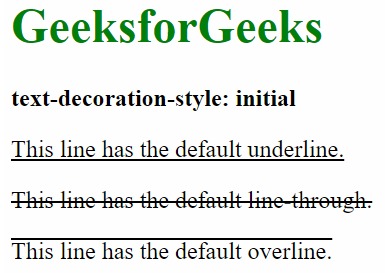
- initial:它將text-decoration-style屬性設置為其默認值。
樣式:
text-decoration-style:initial;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:initial; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:initial</b> <p class = "GFG1"> This line has a default underline. </p> <p class = "GFG2"> This line has a default line-through. </p> <p class = "GFG3"> This line has a default overline. </p> </body> </html>輸出:

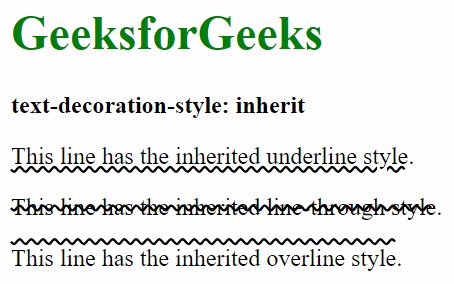
- inherit:此屬性從其父元素繼承。
樣式:
text-decoration-style:inherit;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-decoration-style property </title> <!-- CSS style --> <style> p { text-decoration-style:inherit; } .main { text-decoration-style:wavy; } .GFG1 { text-decoration-line:underline; } .GFG2 { text-decoration-line:line-through; } .GFG3 { text-decoration-line:overline; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>text-decoration-style:inherit</b> <div class = "main"> <p class = "GFG1"> This line has a inherited underline style. </p> <p class = "GFG2"> This line has a inherited line-through style. </p> <p class = "GFG3"> This line has a inherited overline style. </p> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了text-decoration-style屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Firefox 36.0
- Opera 44.0
相關用法
- HTML Style textDecorationStyle用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS filter屬性用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- CSS direction屬性用法及代碼示例
- CSS z-index用法及代碼示例
- CSS content屬性用法及代碼示例
- CSS column-gap用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | text-decoration-style Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
