CSS text-overflow属性用于指定某些文本已溢出并从视图中隐藏。空格属性必须设置为nowrap,溢出属性必须隐藏。
用法:
text-overflow:clip|string|ellipsis|initial|inherit;
属性值:
- clip:文本被剪切,无法看到。这是默认值。
用法:
text-overflow:clip;
例:
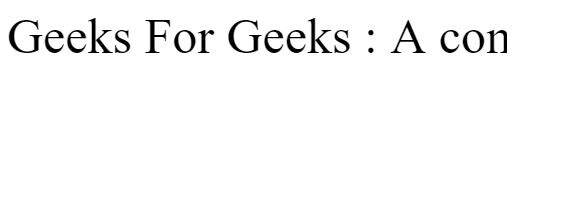
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div{ width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:clip; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. </div> </body> </html>输出:

CSS text-overflow_clip
- ellipsis:文本被剪切,剪切后的文本表示为“…”。句法:
text-overflow:ellipsis;
例:
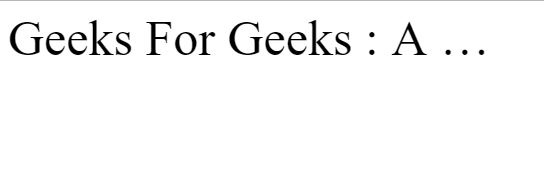
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div { width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:clip; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. </div> </body> </html>输出:

- string:剪切后的文本使用编码人员选择的字符串向用户表示。此选项仅在Firefox浏览器中可见。
用法:
text-overflow:string; where a string is defined by the coder.
例:
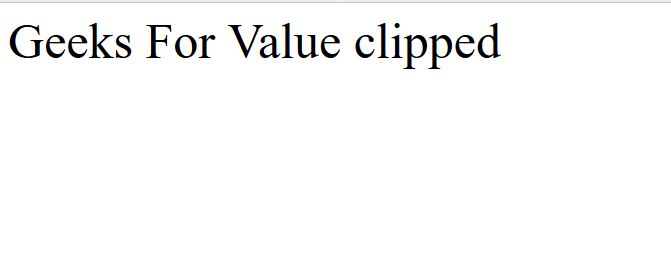
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div { width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:"Value Clipped"; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. </div> </body> </html>输出:

- initial:此值将text-overflow属性设置为默认值。
用法:
text-overflow:initial;
例:
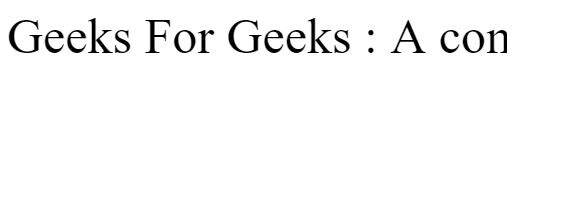
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div { width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:initial; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. </div> </body> </html>输出:

- inherit:此值将text-overflow属性设置为父元素的值。
用法:
text-overflow:inherit;
例:
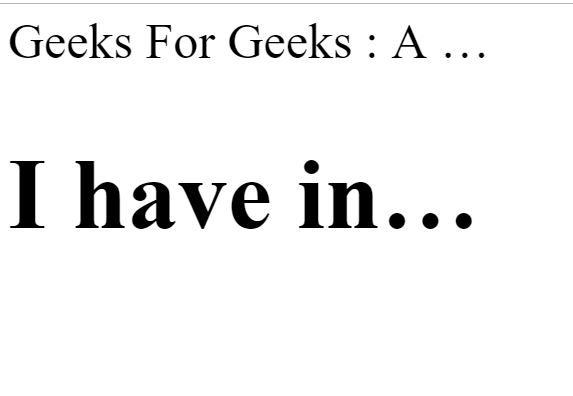
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div { width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } h1 { width:500px; white-space:nowrap; overflow:hidden; text-overflow:inherit; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. <h1> I have inherited my overflow property from div. </h1> </div> </body> </html>输出:

支持的浏览器:下面列出了text-overflow属性支持的浏览器:
- chrome :4.0
- 的Firefox:7.0
- Safari:3.1
- 边:16
- Opera :11.0
相关用法
- HTML Style textOverflow用法及代码示例
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS transform属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS transition属性用法及代码示例
- CSS perspective属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS fill属性用法及代码示例
注:本文由纯净天空筛选整理自roshalmoraes大神的英文原创作品 CSS | text-overflow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
