CSS text-overflow屬性用於指定某些文本已溢出並從視圖中隱藏。空格屬性必須設置為nowrap,溢出屬性必須隱藏。
用法:
text-overflow:clip|string|ellipsis|initial|inherit;
屬性值:
- clip:文本被剪切,無法看到。這是默認值。
用法:
text-overflow:clip;
例:
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div{ width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:clip; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. </div> </body> </html>輸出:

CSS text-overflow_clip
- ellipsis:文本被剪切,剪切後的文本表示為“…”。句法:
text-overflow:ellipsis;
例:
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div { width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:clip; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. </div> </body> </html>輸出:

- string:剪切後的文本使用編碼人員選擇的字符串向用戶表示。此選項僅在Firefox瀏覽器中可見。
用法:
text-overflow:string; where a string is defined by the coder.
例:
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div { width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:"Value Clipped"; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. </div> </body> </html>輸出:

- initial:此值將text-overflow屬性設置為默認值。
用法:
text-overflow:initial;
例:
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div { width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:initial; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. </div> </body> </html>輸出:

- inherit:此值將text-overflow屬性設置為父元素的值。
用法:
text-overflow:inherit;
例:
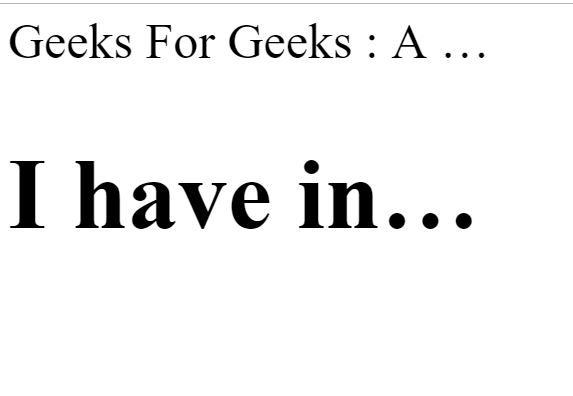
<html> <head> <title> CSS | text-overflow Property </ttile> <style type="text/css"> div { width:500px; font-size:50px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } h1 { width:500px; white-space:nowrap; overflow:hidden; text-overflow:inherit; } </style> </head> <body> <div> Geeks For Geeks: A computer science portal for geeks. <h1> I have inherited my overflow property from div. </h1> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了text-overflow屬性支持的瀏覽器:
- chrome :4.0
- 的Firefox:7.0
- Safari:3.1
- 邊:16
- Opera :11.0
相關用法
- HTML Style textOverflow用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS transition屬性用法及代碼示例
- CSS perspective屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS fill屬性用法及代碼示例
注:本文由純淨天空篩選整理自roshalmoraes大神的英文原創作品 CSS | text-overflow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
