CSS中的text-align-last属性用于设置换行符之前的段落的最后一行。换行符可能是由于段落的自然结尾,也可能是由于使用了<br>标记。 text-align-last属性设置在应用text-align-last属性的元素中出现的所有最后一行的对齐方式。例如,如果将text-align-last属性应用于<p>元素,那么<p>元素的所有最后几行将受到text-align-last属性的影响。
用法:
text-align-last:auto|start|end|left|right|center|justify| initial|inherit;
属性值:
- left:它使段落left-aligned的最后一行相对于容器。
用法:
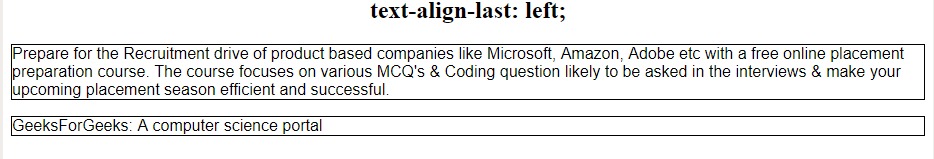
text-align-last:left;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:left; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:left; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>输出:

- right:它使段落right-aligned的最后一行相对于容器。
用法:
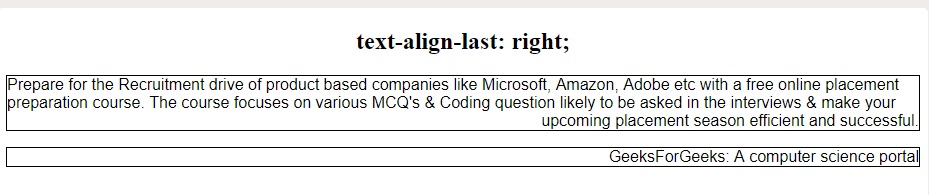
text-align-last:right;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:right; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:right; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>输出:

- center:它使相对于容器的最后一行center-aligned。
用法:
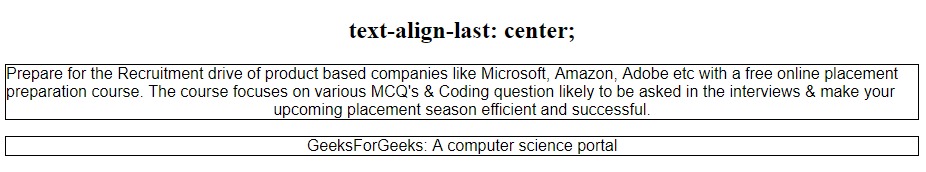
text-align-last:center;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:center; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:center; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>输出:

- justify:它使最后一行是合理的,即最后一行将占据容器的整个宽度,在单词之间插入额外的空间以实现此属性。
用法:
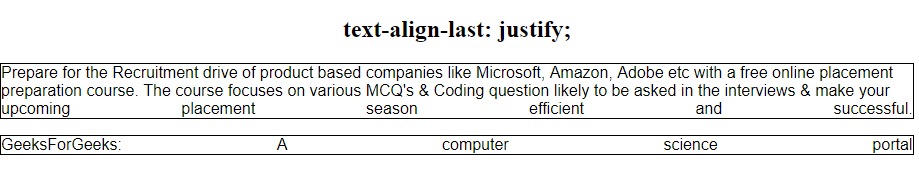
text-align-last:justify;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:justify; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:justify; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>输出:

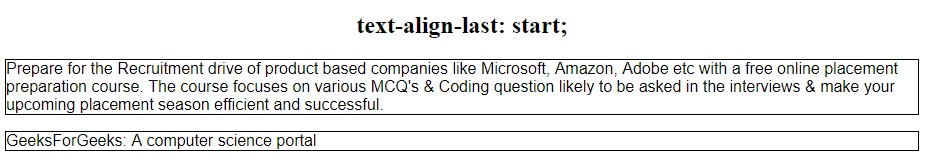
- start:如果文本方向是从左到右(LTR),则使最后一行left-aligned;如果文本方向是从右到左(RTL),则使最后一行right-aligned。
用法:
text-align-last:start;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:start; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:start; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>输出:

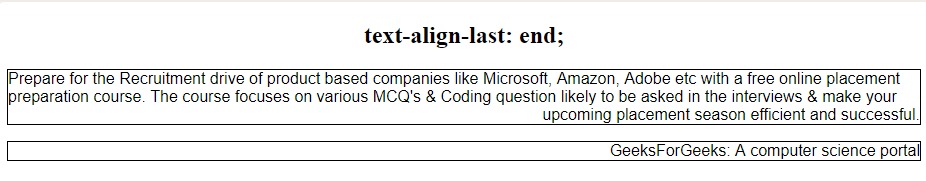
- end:如果文本方向是从左到右(LTR),则使最后一行right-aligned;如果文本方向是从右到左(RTL),则使最后一行left-aligned。
用法:
text-align-last:end;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:end; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:end; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>输出:

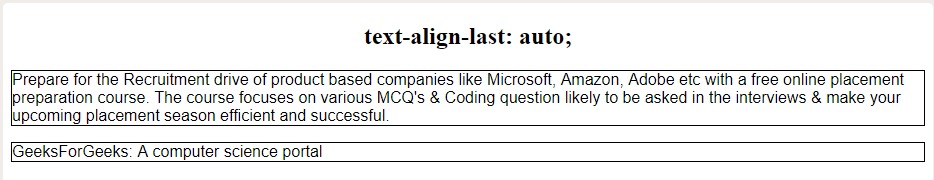
- auto:当未将text-align属性设置为正当时,它使段落的最后一行根据容器的text-align属性对齐。
用法:
text-align-last:auto;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:auto; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:auto; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>输出:

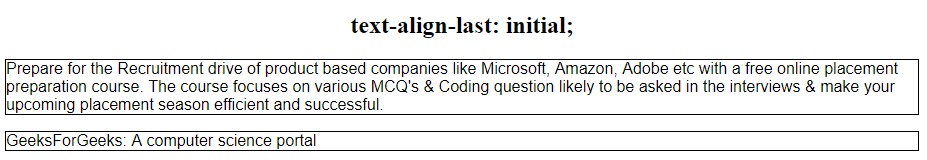
- initial:它使段落的最后一行根据其默认值(left-aligned)对齐。
用法:
text-align-last:initial;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:initial; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:initial; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>输出:

- inherit:根据其父元素的text-align-last属性,它使段落的最后一行对齐。
支持的浏览器:下面列出了text-align-last属性支持的浏览器:
- 谷歌浏览器47.0
- Internet Explorer 5.5
- Firefox 49.0、12.0 -moz-
- Opera 34.0
相关用法
- HTML Style textAlignLast用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS transform属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS transition属性用法及代码示例
- CSS perspective属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS left属性用法及代码示例
注:本文由纯净天空筛选整理自Husban大神的英文原创作品 CSS | text-align-last Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
