CSS中的text-align-last屬性用於設置換行符之前的段落的最後一行。換行符可能是由於段落的自然結尾,也可能是由於使用了<br>標記。 text-align-last屬性設置在應用text-align-last屬性的元素中出現的所有最後一行的對齊方式。例如,如果將text-align-last屬性應用於<p>元素,那麽<p>元素的所有最後幾行將受到text-align-last屬性的影響。
用法:
text-align-last:auto|start|end|left|right|center|justify| initial|inherit;
屬性值:
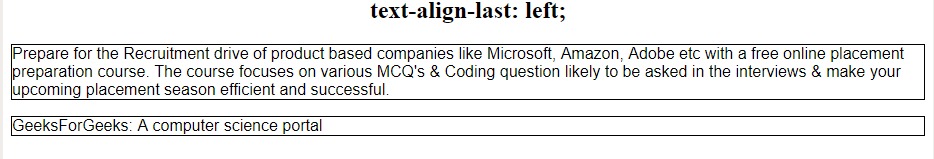
- left:它使段落left-aligned的最後一行相對於容器。
用法:
text-align-last:left;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:left; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:left; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>輸出:

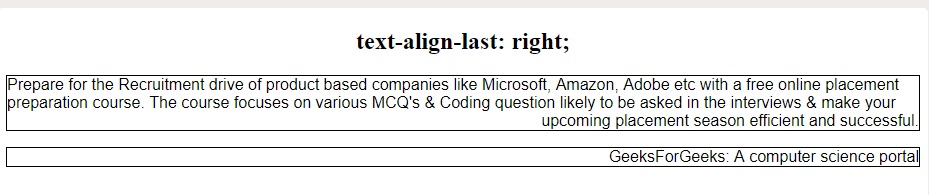
- right:它使段落right-aligned的最後一行相對於容器。
用法:
text-align-last:right;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:right; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:right; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>輸出:

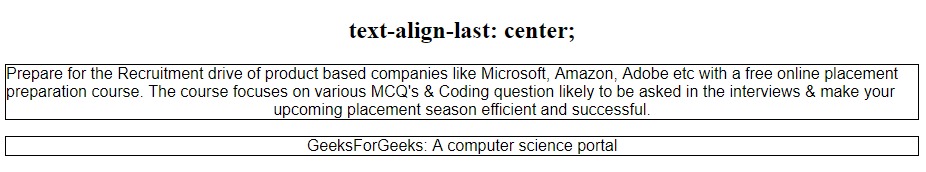
- center:它使相對於容器的最後一行center-aligned。
用法:
text-align-last:center;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:center; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:center; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>輸出:

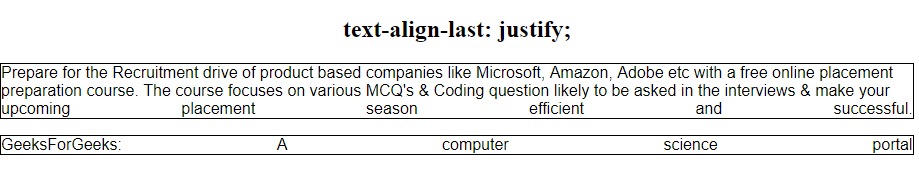
- justify:它使最後一行是合理的,即最後一行將占據容器的整個寬度,在單詞之間插入額外的空間以實現此屬性。
用法:
text-align-last:justify;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:justify; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:justify; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>輸出:

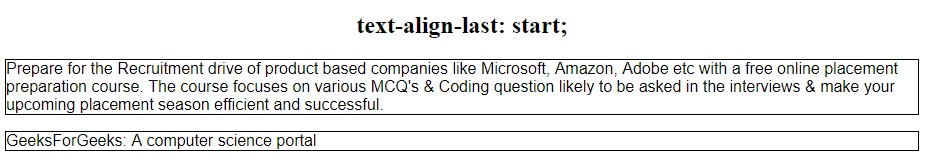
- start:如果文本方向是從左到右(LTR),則使最後一行left-aligned;如果文本方向是從右到左(RTL),則使最後一行right-aligned。
用法:
text-align-last:start;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:start; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:start; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>輸出:

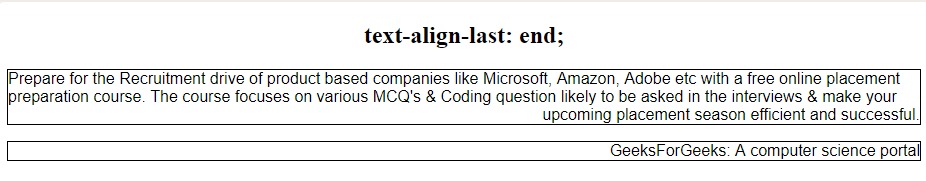
- end:如果文本方向是從左到右(LTR),則使最後一行right-aligned;如果文本方向是從右到左(RTL),則使最後一行left-aligned。
用法:
text-align-last:end;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:end; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:end; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>輸出:

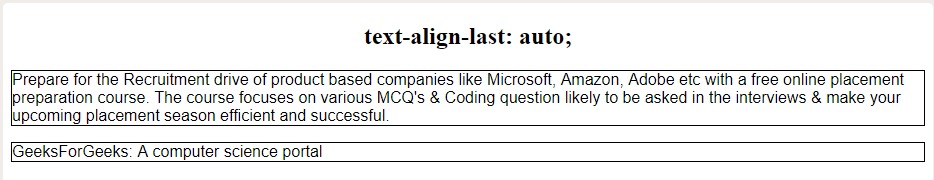
- auto:當未將text-align屬性設置為正當時,它使段落的最後一行根據容器的text-align屬性對齊。
用法:
text-align-last:auto;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:auto; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:auto; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>輸出:

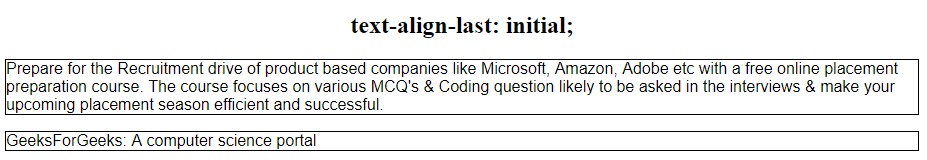
- initial:它使段落的最後一行根據其默認值(left-aligned)對齊。
用法:
text-align-last:initial;
例:
<!DOCTYPE html> <html> <head> <title> text-align-last property </title> <!-- CSS style to text-align-last property --> <style> p { text-align-last:initial; font-family:sans-serif; border:1px solid black; } </style> </head> <body> <h2 style = "text-align:center"> text-align-last:initial; </h2> <!-- text-align-last:left; property --> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <!-- text-align-last:right; property --> <p> GeeksForGeeks:A computer science portal</p> </body> </html>輸出:

- inherit:根據其父元素的text-align-last屬性,它使段落的最後一行對齊。
支持的瀏覽器:下麵列出了text-align-last屬性支持的瀏覽器:
- 穀歌瀏覽器47.0
- Internet Explorer 5.5
- Firefox 49.0、12.0 -moz-
- Opera 34.0
相關用法
- HTML Style textAlignLast用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS transform屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS transition屬性用法及代碼示例
- CSS perspective屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS left屬性用法及代碼示例
注:本文由純淨天空篩選整理自Husban大神的英文原創作品 CSS | text-align-last Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
