在本文中,我们将看到如何使用FabricJS更改画布三角形的活动背景色。画布三角形表示三角形是可移动的,可以根据需要拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充颜色或笔触宽度时,可以自定义三角形。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个包含三角形的canvas块。此后,我们将初始化FabricJS提供的Canvas和Triangle的实例,并使用selectionBackgroundColor属性更改活动背景色并按照下面的示例中所示在Triangle上渲染Canvas。
用法:
fabric.Triangle({
width:number,
height:number,
selectionBackgroundColor:string
});
参数:此函数接受上述和以下描述的三个参数:
- width:它指定三角形的宽度。
- height:它指定三角形的高度。
- selectionBackgroundColor:它指定激活时背景的颜色。
例:本示例使用FabricJS更改画布三角形的活动背景颜色。请注意,我们必须单击文本以查看活动的背景色。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Triangle selectionBackgroundColor Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Triangle selectionBackgroundColor Property
</b>
</center>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangle instance
var triangle = new fabric.Triangle({
width:300,
height:150,
fill:'',
stroke:'green',
strokeWidth:3,
selectionBackgroundColor:'#e1e1e1'
});
// Render the Triangle in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
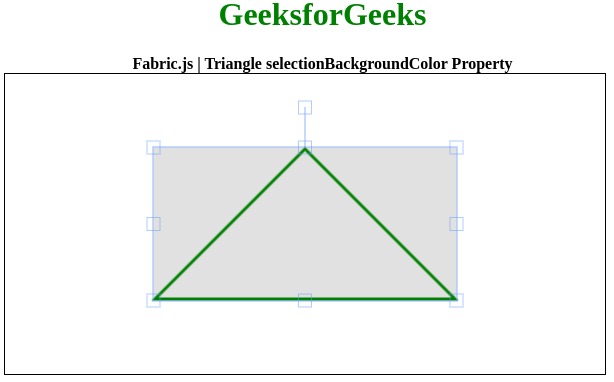
</html>输出:

相关用法
- Fabric.js Text selectionBackgroundColor属性用法及代码示例
- Fabric.js Rect selectionBackgroundColor属性用法及代码示例
- Fabric.js Ellipse selectionBackgroundColor属性用法及代码示例
- Fabric.js Polygon selectionBackgroundColor属性用法及代码示例
- Fabric.js Triangle hasBorders属性用法及代码示例
- Fabric.js Triangle cornerDashArray属性用法及代码示例
- Fabric.js Triangle centeredRotation属性用法及代码示例
- Fabric.js Triangle cornerColor属性用法及代码示例
- Fabric.js Triangle centeredScaling属性用法及代码示例
- Fabric.js Triangle borderColor属性用法及代码示例
- Fabric.js Triangle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Triangle angle属性用法及代码示例
- Fabric.js Triangle borderScaleFactor属性用法及代码示例
- Fabric.js Triangle cornerStyle属性用法及代码示例
- Fabric.js Triangle cornerSize属性用法及代码示例
- Fabric.js Triangle cornerStrokeColor属性用法及代码示例
- Fabric.js Triangle transparentCorners属性用法及代码示例
- Fabric.js Triangle backgroundColor属性用法及代码示例
- Fabric.js Triangle flipX属性用法及代码示例
- Fabric.js Triangle flipY属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 Fabric.js | Triangle selectionBackgroundColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
