在本文中,我们将看到如何使用FabricJS绘制带边框的彩色画布Triangle。画布三角形表示三角形是可移动的,可以根据需要拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充或笔划宽度时,可以自定义三角形。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个画布块,其中将包含三角形。此后,我们将初始化FabricJS提供的Canvas和三角形的实例,并使用borderColor属性启用画布三角形的borderColor,并在Canvas上渲染该三角形,如下所示。
用法:
fabric.Triangle({
width:number,
height:number,
borderColor:'purple'
});
参数:此函数接受上述和以下描述的三个参数:
- width:它指定三角形的宽度。
- height:它指定三角形的高度。
- borderColor:此参数定义三角形的边框颜色。
例:本示例使用FabricJS启用canvas-like三角形的borderColor,如下所示。启用borderColor属性后,尝试使用borderColor对象,它将按定义的颜色为三角形边框着色。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Triangle borderColor Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Triangle borderColor Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangel instance
var triangle = new fabric.Triangle({
width:150,
height:100,
fill:'',
stroke:'green',
strokeWidth:3,
cornerColor:'blue',
borderColor:'purple'
});
// Render the triangel in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
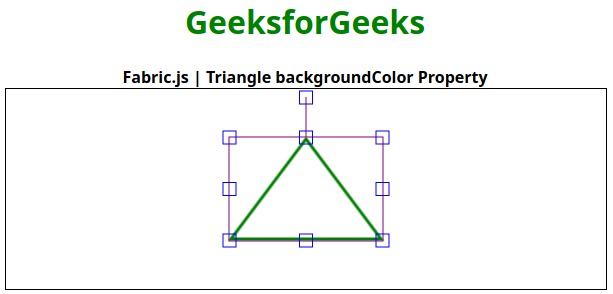
</html> 输出:

相关用法
- HTML Style borderColor用法及代码示例
- Fabric.js Circle borderColor属性用法及代码示例
- Fabric.js Ellipse borderColor属性用法及代码示例
- Fabric.js Rect borderColor属性用法及代码示例
- Fabric.js Image borderColor属性用法及代码示例
- Node.js GM bordercolor()用法及代码示例
- Fabric.js Triangle hasBorders属性用法及代码示例
- Fabric.js Triangle cornerDashArray属性用法及代码示例
- Fabric.js Triangle centeredRotation属性用法及代码示例
- Fabric.js Triangle cornerColor属性用法及代码示例
- Fabric.js Triangle centeredScaling属性用法及代码示例
- Fabric.js Triangle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Triangle angle属性用法及代码示例
- Fabric.js Triangle borderScaleFactor属性用法及代码示例
- Fabric.js Triangle cornerStyle属性用法及代码示例
- Fabric.js Triangle cornerSize属性用法及代码示例
- Fabric.js Triangle cornerStrokeColor属性用法及代码示例
- Fabric.js Triangle transparentCorners属性用法及代码示例
- Fabric.js Triangle backgroundColor属性用法及代码示例
- Fabric.js Triangle flipX属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Fabric.js | Triangle borderColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
