CSS中的text-indent属性用于定义每个文本块中第一行的缩进。它也取负值。这意味着如果该值为负,则第一行将在左侧缩进。
用法:
text-indent:length|initial|inherit;
属性值
- length:它用于根据px,pt,cm,em等设置固定缩进。length的默认值为0。
用法:
text-indent:length;
例:
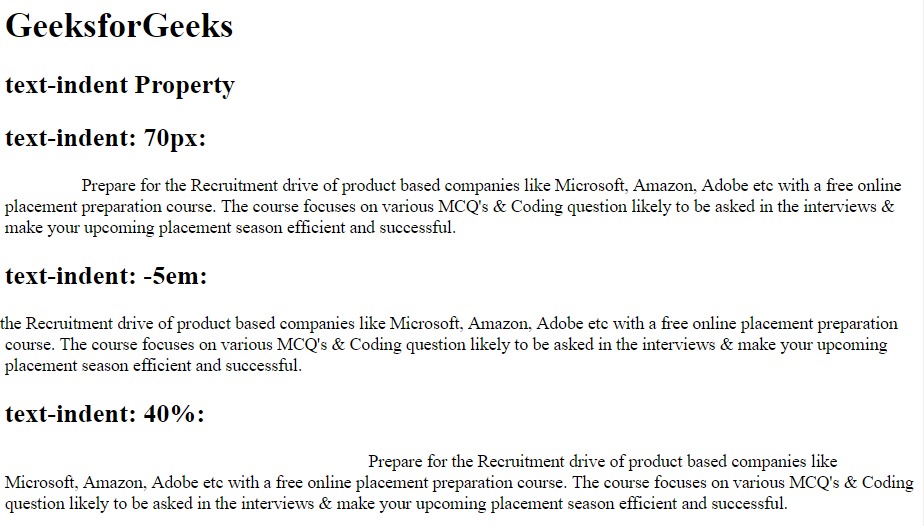
<!DOCTYPE html> <html> <head> <title> CSS text-indent Property </title> <!-- CSS text-indent property --> <style> .sudo { text-indent:70px; } .geeks { text-indent:-5em; } .gfg { text-indent:40%; } </style> </head> <body> <h1 style = "">GeeksforGeeks</h1> <h2> text-indent Property</h2> <h2>text-indent:70px:</h2> <div class = "sudo"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> <h2>text-indent:-5em:</h2> <div class = "geeks"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> <h2>text-indent:40%:</h2> <div class = "gfg"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> </body> </html>输出:

- 百分比(%):与元素的宽度相比,它用于定义以%为单位的缩进。
用法:
text-indent:%;
例:
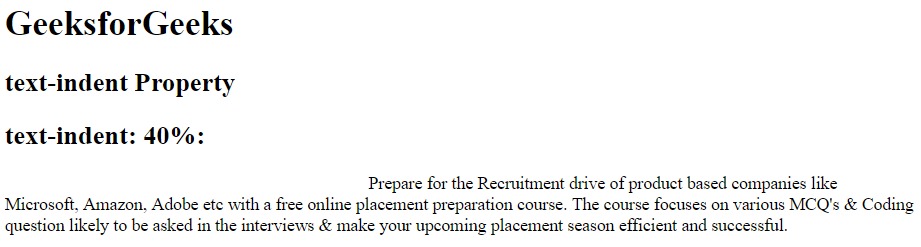
<!DOCTYPE html> <html> <head> <title> CSS text-indent Property </title> <!-- CSS text-indent property --> <style> .gfg { text-indent:40%; } </style> </head> <body> <h1 style = "">GeeksforGeeks</h1> <h2> text-indent Property</h2> <h2>text-indent:40%:</h2> <div class = "gfg"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> </body> </html>输出:

- initial:它用于将text-indent属性设置为其默认值。
用法:
text:indent:initial;
例:
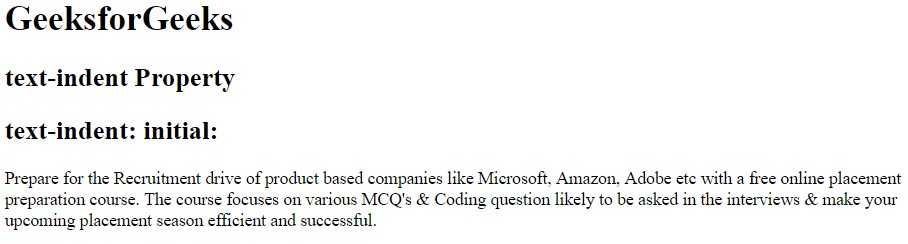
<!DOCTYPE html> <html> <head> <title> CSS text-indent Property </title> <!-- CSS text-indent property --> <style> .gfg { text-indent:initial; } </style> </head> <body> <h1 style = "">GeeksforGeeks</h1> <h2> text-indent Property</h2> <h2>text-indent:initial:</h2> <div class = "gfg"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> </body> </html>输出:

支持的浏览器:下面列出了CSS text-indent属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 3.0
- Firefox 1.0
- Safari 1.0
- Opera 3.5
相关用法
- HTML Style textIndent用法及代码示例
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS transform属性用法及代码示例
- CSS left属性用法及代码示例
- HTML li value用法及代码示例
- CSS fill属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS perspective属性用法及代码示例
- CSS transition属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | text-indent Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
