CSS中的text-indent屬性用於定義每個文本塊中第一行的縮進。它也取負值。這意味著如果該值為負,則第一行將在左側縮進。
用法:
text-indent:length|initial|inherit;
屬性值
- length:它用於根據px,pt,cm,em等設置固定縮進。length的默認值為0。
用法:
text-indent:length;
例:
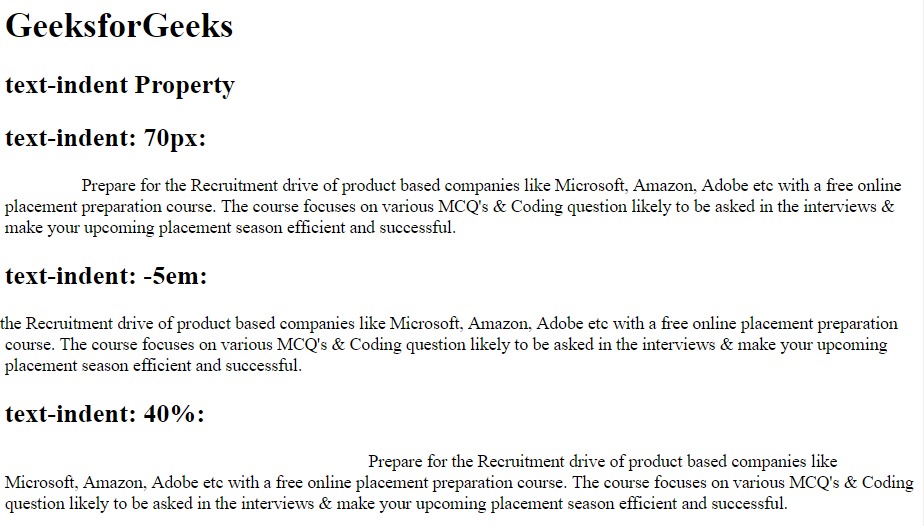
<!DOCTYPE html> <html> <head> <title> CSS text-indent Property </title> <!-- CSS text-indent property --> <style> .sudo { text-indent:70px; } .geeks { text-indent:-5em; } .gfg { text-indent:40%; } </style> </head> <body> <h1 style = "">GeeksforGeeks</h1> <h2> text-indent Property</h2> <h2>text-indent:70px:</h2> <div class = "sudo"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> <h2>text-indent:-5em:</h2> <div class = "geeks"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> <h2>text-indent:40%:</h2> <div class = "gfg"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> </body> </html>輸出:

- 百分比(%):與元素的寬度相比,它用於定義以%為單位的縮進。
用法:
text-indent:%;
例:
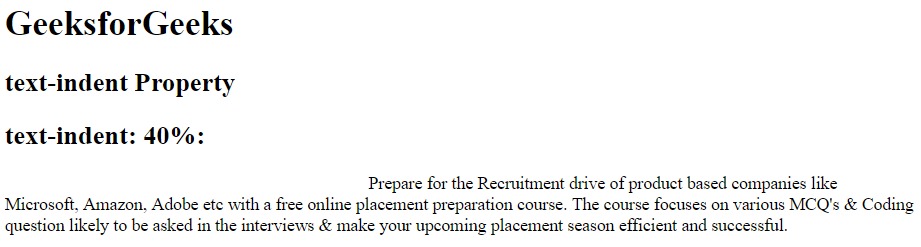
<!DOCTYPE html> <html> <head> <title> CSS text-indent Property </title> <!-- CSS text-indent property --> <style> .gfg { text-indent:40%; } </style> </head> <body> <h1 style = "">GeeksforGeeks</h1> <h2> text-indent Property</h2> <h2>text-indent:40%:</h2> <div class = "gfg"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> </body> </html>輸出:

- initial:它用於將text-indent屬性設置為其默認值。
用法:
text:indent:initial;
例:
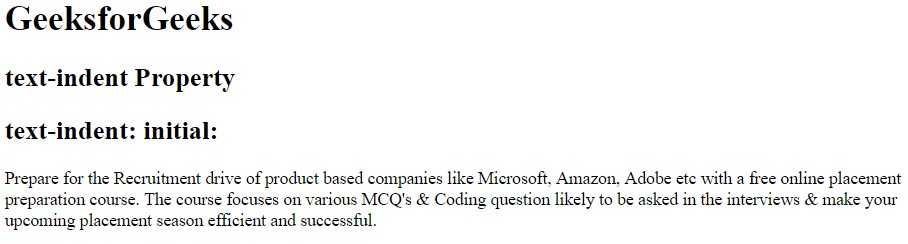
<!DOCTYPE html> <html> <head> <title> CSS text-indent Property </title> <!-- CSS text-indent property --> <style> .gfg { text-indent:initial; } </style> </head> <body> <h1 style = "">GeeksforGeeks</h1> <h2> text-indent Property</h2> <h2>text-indent:initial:</h2> <div class = "gfg"> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了CSS text-indent屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 3.0
- Firefox 1.0
- Safari 1.0
- Opera 3.5
相關用法
- HTML Style textIndent用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS left屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS fill屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS perspective屬性用法及代碼示例
- CSS transition屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | text-indent Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
