在本文中,我們將看到如何使用FabricJS更改文本畫布的活動背景色。畫布意味著書寫的文本是可移動的,可旋轉的,可調整大小的,並且可以拉伸。但是在本文中,我們將更改活動背景色。此外,文本本身不能像文本框一樣進行編輯。
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含我們的文本。此後,我們將初始化FabricJS提供的Canvas和Text實例,並使用selectionBackgroundColor屬性更改活動背景色並在Text上呈現Canvas,如下麵的示例所示。
用法:
fabric.Text(text, selectionBackgroundColor:string);
參數:該函數接受上述和以下所述的兩個參數:
- text:它指定要寫入的文本。
- selectionBackgroundColor:它指定激活時背景的顏色。
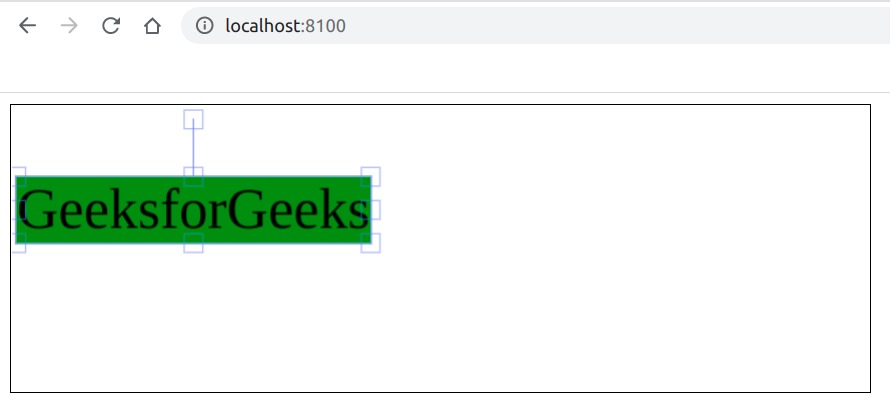
程序:本示例使用FabricJS更改文本畫布的活動背景色。請注意,我們必須單擊文本以查看活動的背景色。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Text selectionBackgroundColor Property
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instace of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var text = new fabric.Text('GeeksforGeeks', {
selectionBackgroundColor:'green'
});
// Render the text on Canvas
canvas.add(text);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Rect selectionBackgroundColor屬性用法及代碼示例
- Fabric.js Triangle selectionBackgroundColor屬性用法及代碼示例
- Fabric.js Ellipse selectionBackgroundColor屬性用法及代碼示例
- Fabric.js Polygon selectionBackgroundColor屬性用法及代碼示例
- CSS text-align用法及代碼示例
- CSS text-decoration用法及代碼示例
- CSS text-decoration-color用法及代碼示例
- CSS text-decoration-line用法及代碼示例
- CSS text-justify用法及代碼示例
- CSS text-align-last用法及代碼示例
- CSS text-transform屬性用法及代碼示例
- CSS text-shadow用法及代碼示例
- CSS text-indent用法及代碼示例
- CSS text-decoration-style用法及代碼示例
- CSS text-overflow用法及代碼示例
- HTML Option text用法及代碼示例
注:本文由純淨天空篩選整理自gurrrung大神的英文原創作品 Fabric.js | Text selectionBackgroundColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
