CSS中的text-justify屬性用於將text-align設置為對齊。它將單詞分散到整個行中。
用法:
text-justify:auto|inter-word|inter-character|none:initial|inherit;
屬性值:下麵列出了text-justify屬性值:
- auto:它用於允許瀏覽器確定哪種對齊方式屬性對於給定的文本更好。
用法:
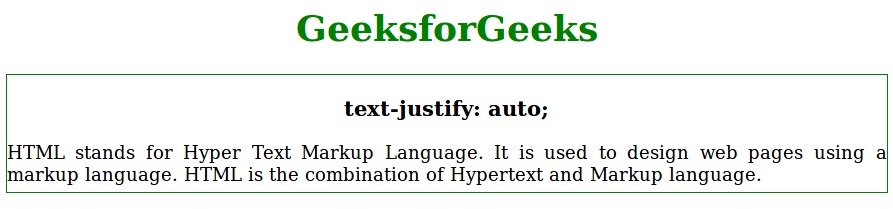
text-justify:auto;
例:
<!DOCTYPE html> <html> <head> <title>text-justify property</title> <style> #main { border:1px solid green; padding-bottom:6px; } #geeks { text-align:justify; text-justify:auto; } h1, h2, h3 { text-align:center; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <div id = "main"> <h3>text-justify:auto;</h3> <!-- text-justify property used here --> <div id = "geeks"> HTML stands for Hyper Text Markup Language. It is used to design web pages using a markup language. HTML is the combination of Hypertext and Markup language. </div> </div> </body> </html>輸出:

- inter-word:通過增加或減少文本中各個單詞之間的間距來證明文本是合理的。
用法:
text-justify:inter-word;
例:
<!DOCTYPE html> <html> <head> <title>text-justify property</title> <style> #main { border:1px solid green; padding-bottom:6px; } #geeks { text-align:justify; text-justify:inter-word; } h1, h2, h3 { text-align:center; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <div id = "main"> <h3>text-justify:inter-word;</h3> <!-- text-justify property used here --> <div id = "geeks"> HTML stands for Hyper Text Markup Language. It is used to design web pages using a markup language. HTML is the combination of Hypertext and Markup language. </div> </div> </body> </html>輸出:

- inter-character:通過增加或減小文本中各個字符之間的間距來證明文本是合理的。
用法:
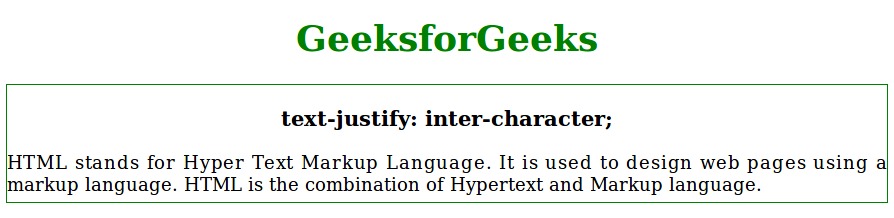
text-justify:inter-character;
例:
<!DOCTYPE html> <html> <head> <title>text-justify property</title> <style> #main { border:1px solid green; padding-bottom:6px; } #geeks { text-align:justify; text-justify:inter-character; } h1, h2, h3 { text-align:center; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <div id = "main"> <h3>text-justify:inter-character;</h3> <!-- text-justify property used here --> <div id = "geeks"> HTML stands for Hyper Text Markup Language. It is used to design web pages using a markup language. HTML is the combination of Hypertext and Markup language. </div> </div> </body> </html>輸出:

- none:它用於禁用文本中使用的對正方法。
用法:
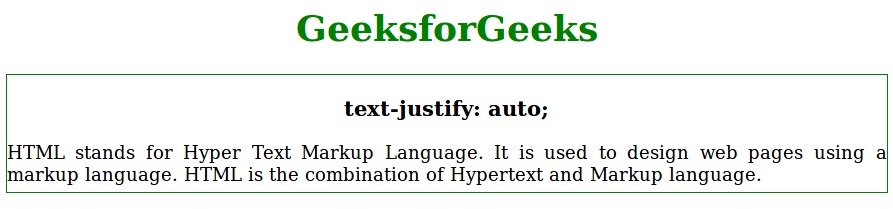
text-justify:auto;
例:
<!DOCTYPE html> <html> <head> <title>text-justify property</title> <style> #main { border:1px solid green; padding-bottom:6px; } #geeks { text-align:justify; text-justify:auto; } h1, h2, h3 { text-align:center; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <div id = "main"> <h3>text-justify:auto;</h3> <!-- text-justify property used here --> <div id = "geeks"> HTML stands for Hyper Text Markup Language. It is used to design web pages using a markup language. HTML is the combination of Hypertext and Markup language. </div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了text-justify屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 11.0
- Firefox 55.0
- Opera
- Safari 10.0.3
相關用法
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自suptotthitamajumdar大神的英文原創作品 CSS | text-justify Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
