Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
decrementProperty() 方法用于将属性的值减少到一定数量。
用法:
decrementProperty( keyName, decrement );
参数:
- keyName: 它是我们想要减少其值的属性的名称。
- decrement: 这是属性将减少的数量。
返回值:新的属性值。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember genenate route decrement1
应用程序/路线/decrement1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
temp2;
temp;
model() {
return 'Increment Property';
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}应用程序/控制器/decrement1.js
Javascript
import Ember from 'ember';
import EmberObject from '@ember/object';
const Food = EmberObject.extend({
toStringExtension() {
return this.get('food');
}
});
export default Ember.Controller.extend({
value: 0,
food: [
Food.create({
food: 'apple',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'Potato',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'Banana',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'Burgur',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'Orange',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'sandwitch',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'bean',
isFruit: false,
quant: '2',
}),
],
actions: {
older() {
this.incrementProperty('value');
},
younger() {
this.decrementProperty('value');
},
addItem(data, data1, data2) {
let temp = Food.create({
food: data,
isFruit: data1,
quant: data2
});
alert(temp.toString() + ' Created');
this.food.addObject(temp);
}
}
});应用程序/模板/decrement1.hbs
HTML
{{page-title 'decrementProperty'}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each this.food as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.quant}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Item Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Quantity in Kg: </label>
{{input value=this.value}}
</div>
<input type='button' id='increase'
value='+' {{action 'older' }} />
<input type='button' id='decrease'
value='-' {{action 'younger' }} />
<br />
<br />
<div>
<label>Item is fruit or not : </label>
{{input value=this.temp}}
</div>
<br /><br />
<input type='button' id='all-Fruits' value='Add item'
{{action 'addItem' this.temp2 this.value this.temp}} />
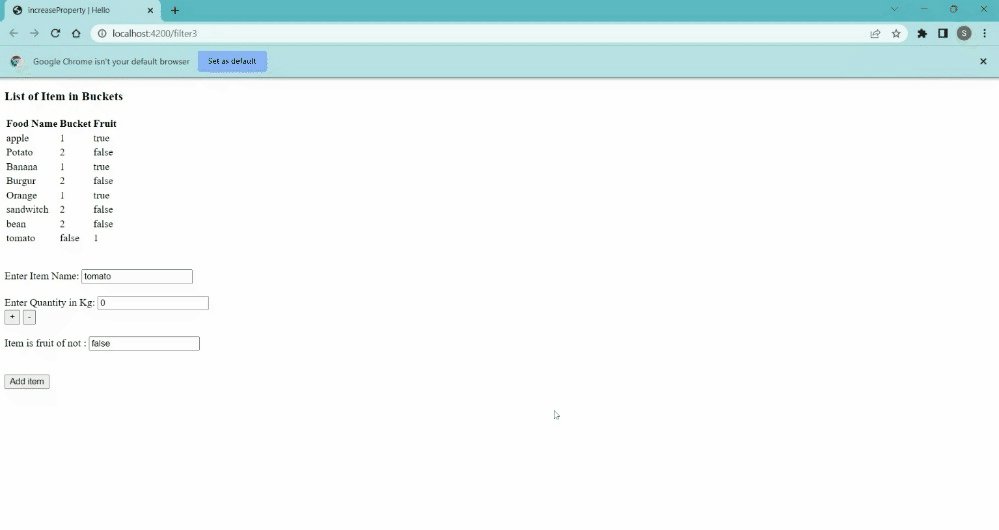
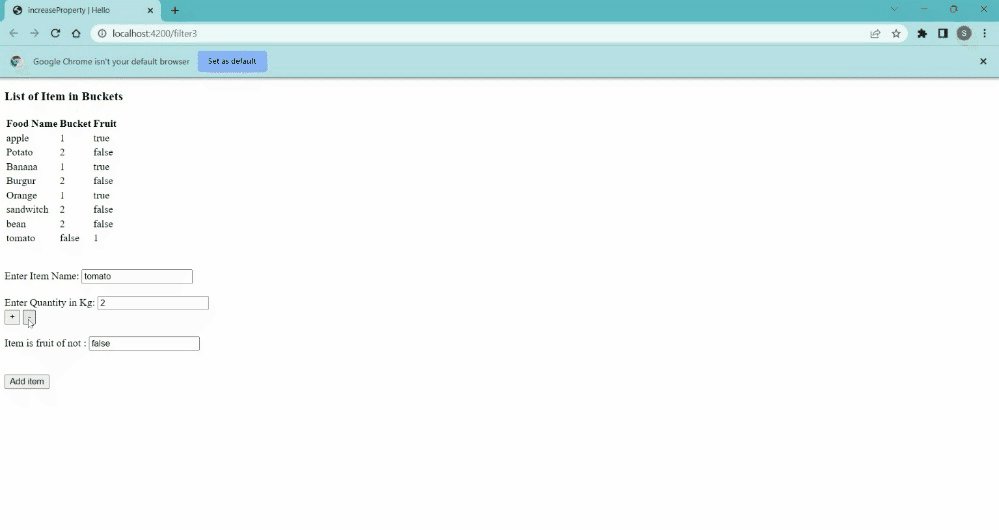
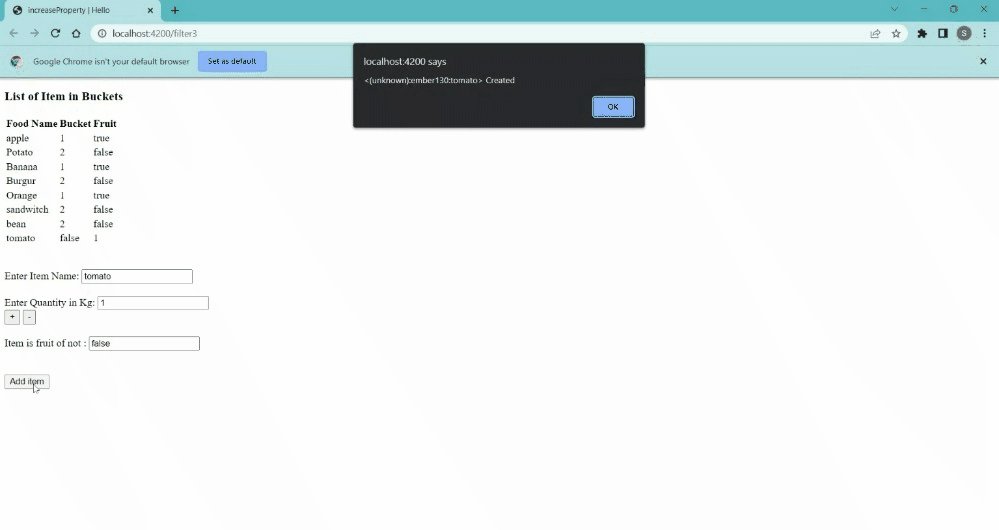
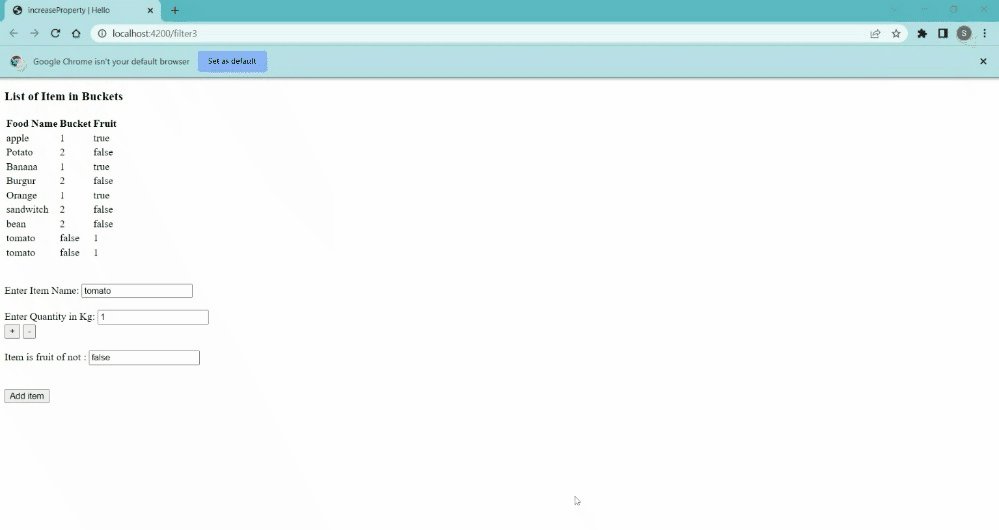
{{outlet}}输出:

减量属性输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route decrement2
应用程序/路线/decrement2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
temp;
temp2;
model() {
return "Increment Property";
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}应用程序/控制器/decrement2.js
Javascript
import Ember from 'ember';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
toStringExtension() {
return this.get('food');
}
});
export default Ember.Controller.extend({
class: 10,
age: 15,
student: [
Student.create({
Name: 'Aarbh',
class: 12,
age: 18,
}),
Student.create({
Name: 'viky',
class: 9,
age: 15,
}),
Student.create({
Name: 'Chiku',
class: 8,
age: 11,
}),
Student.create({
Name: 'Nikki',
class: 11,
age: 17,
}),
Student.create({
Name: 'Ankit',
class: 8,
age: 14,
}),
Student.create({
Name: 'Sonam',
class: 11,
age: 17,
}),
Student.create({
Name: 'Ravi',
class: 10,
age: 16,
}),
],
actions: {
older(data) {
this.incrementProperty(data);
},
younger(data) {
this.decrementProperty(data);
},
addItem(data, data1, data2) {
let temp = Student.create({
Name: data,
class: data1,
age: data2
});
alert(temp.toString() + ' Student Added in list');
this.student.addObject(temp);
}
}
});应用程序/模板/decrement2.hbs
HTML
{{page-title "decrementProperty"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Age</th>
</tr>
{{#each this.student as |website|}}
<tr>
<td>{{website.Name}}</td>
<td>{{website.class}}</td>
<td>{{website.age}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Student Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Age: </label>
{{input value=this.age}}
</div>
<input type="button" id="increase" value="+"
{{action 'older' 'age' }} />
<input type="button" id="decrease" value="-"
{{action 'younger' 'age' }} />
<br />
<br />
<div>
<label>Enter Class: </label>
{{input value=this.class}}
</div>
<input type="button" id="increase" value="+"
{{action 'older' 'class' }} />
<input type="button" id="decrease" value="-"
{{action 'younger' 'class' }} />
<br />
<br />
<br /><br />
<input type="button" id="all-Fruits" value="Add item"
{{action 'addItem' this.temp2 this.class this.age}} />
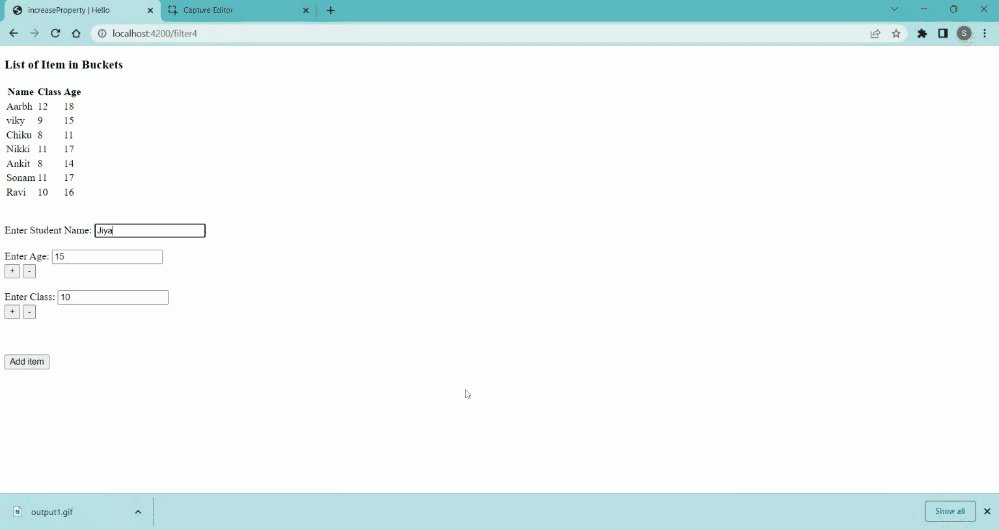
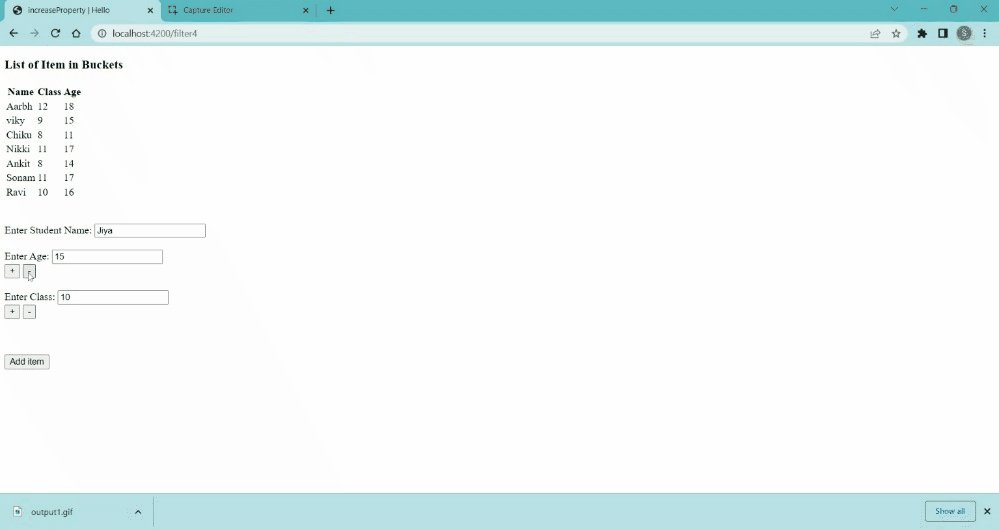
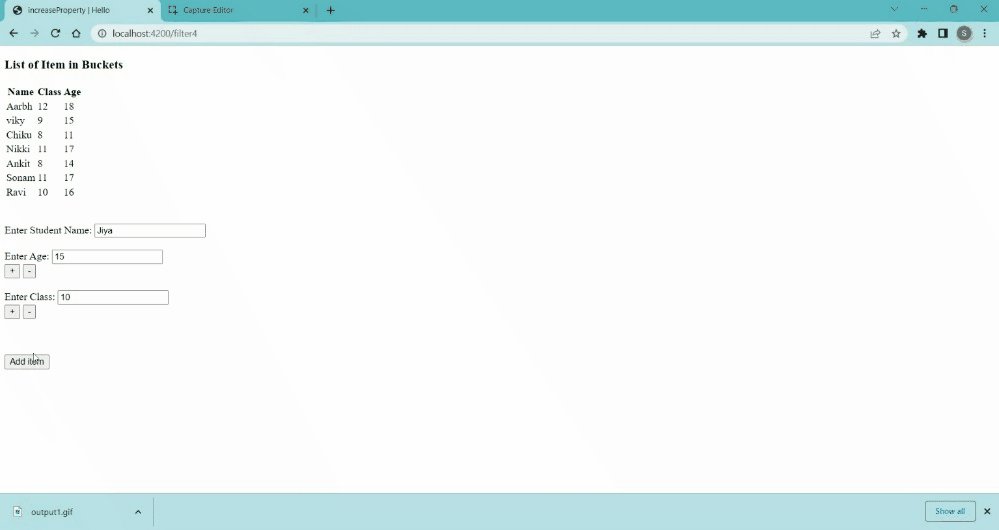
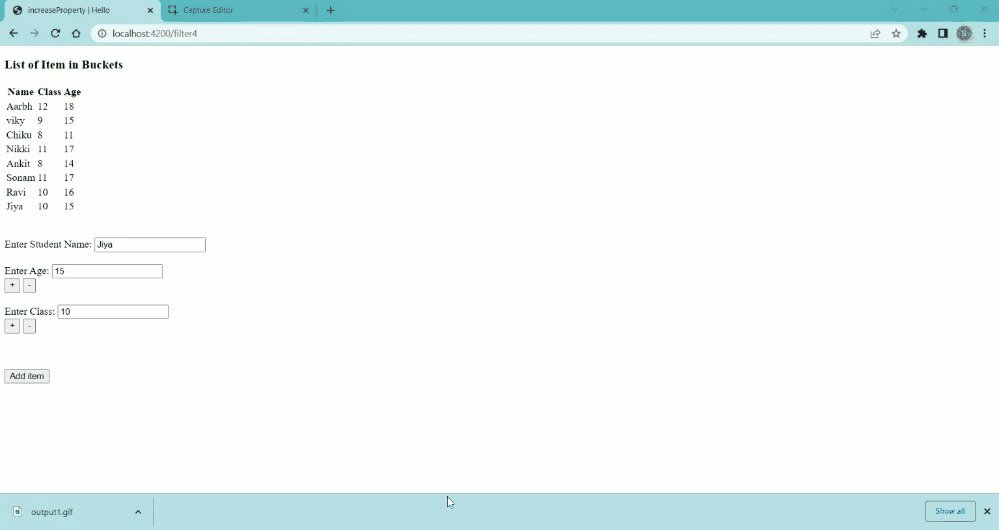
{{outlet}}输出:

减量属性输出2
相关用法
- Embeer.js Namespace init()用法及代码示例
- Embeer.js Namespace setProperties()用法及代码示例
- Embeer.js Namespace set()用法及代码示例
- Embeer.js Namespace get()用法及代码示例
- Embeer.js NoneLocation decrementProperty()用法及代码示例
- Embeer.js NoneLocation incrementProperty()用法及代码示例
- Embeer.js NoneLocation init()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js ObjectProxy toggleProperty()用法及代码示例
- Embeer.js HistoryLocation toggleProperty()用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js Service mergedProperties用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Namespace decrementProperty() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
