此 CSS 属性用于指定容器内内容的对齐方式。它与 object-fit 属性一起使用来描述像 <video> 或 <img> 这样的元素如何在其容器内使用 x/y 坐标定位。
使用 object-fit 属性时,object-position 的默认值为 50% 50%,因此,默认情况下,所有图像都位于其容器的中心。我们可以使用 object-position 属性更改默认对齐方式。
用法
object-position:<position> | inherit | initial;值
position:它定义了视频或图像在容器内的位置。它需要两个数值(例如 0 10px),其中第一个值管理 x 轴,而第二个值控制 y 轴。它可以是一个字符串(左、右或中心),也可以是数字(以 % 或 px 为单位)。它允许负值。其默认值为 50% 50%。我们可以使用字符串值,如右上、左下等。
initial:它将属性设置为默认值。
inherit:它从其父元素继承属性。
现在,让我们看一些说明 object-position 属性的示例。
示例
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align:center;
}
img {
width:400px;
height:400px;
border:5px solid red;
background-color:lightblue;
object-fit:none;
object-position:90px 200px;
}
</style>
</head>
<body>
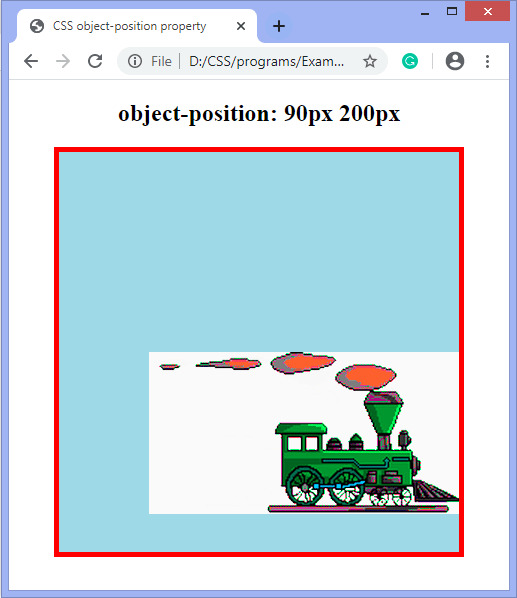
<h2> object-position:90px 200px </h2>
<img src= "train1.png"/>
</body>
</html>输出
程序执行后,我们将得到如下图所示的输出。

示例 - 使用 "center top"
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align:center;
}
img {
width:400px;
height:300px;
border:5px solid red;
background-color:lightblue;
object-fit:none;
object-position:center top;
}
</style>
</head>
<body>
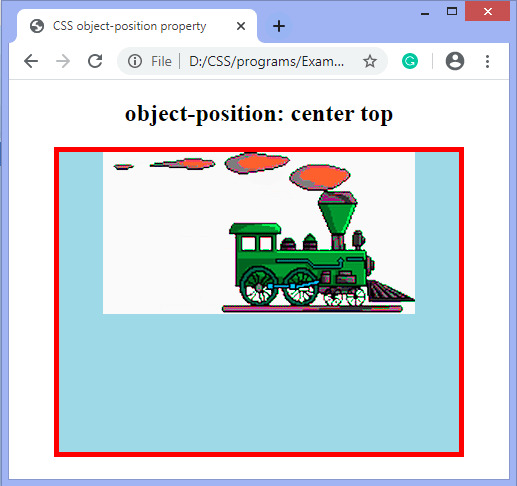
<h2>object-position:center top</h2>
<img src= "train1.png"/>
</body>
</html>输出

示例 - 使用 "right top"
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align:center;
}
img {
width:400px;
height:300px;
border:5px solid red;
background-color:lightblue;
object-fit:none;
object-position:center top;
}
</style>
</head>
<body>
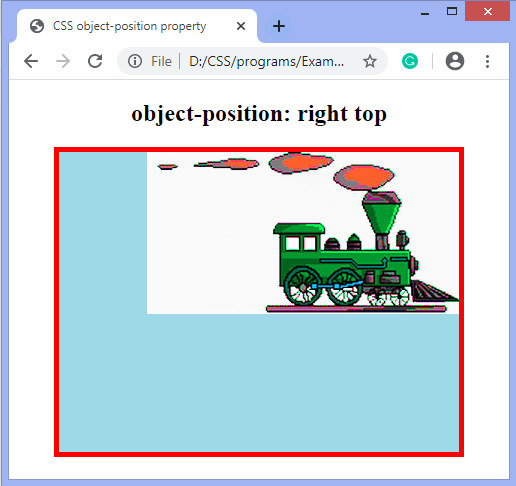
<h2>object-position:center top</h2>
<img src= "train1.png"/>
</body>
</html>输出

示例 - 使用 "left top"
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align:center;
}
img {
width:400px;
height:300px;
border:5px solid red;
background-color:lightblue;
object-fit:none;
object-position:left top;
}
</style>
</head>
<body>
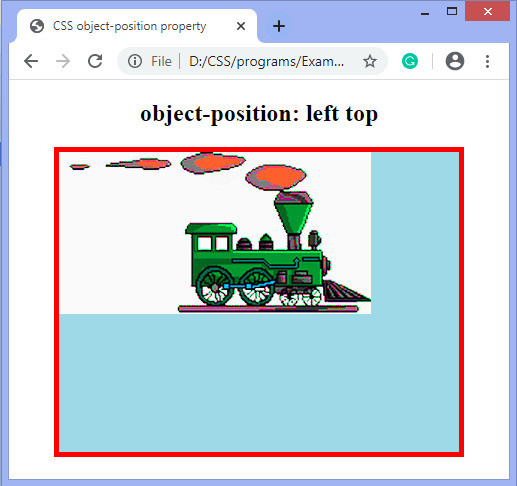
<h2>object-position:left top</h2>
<img src= "train1.png"/>
</body>
</html>输出

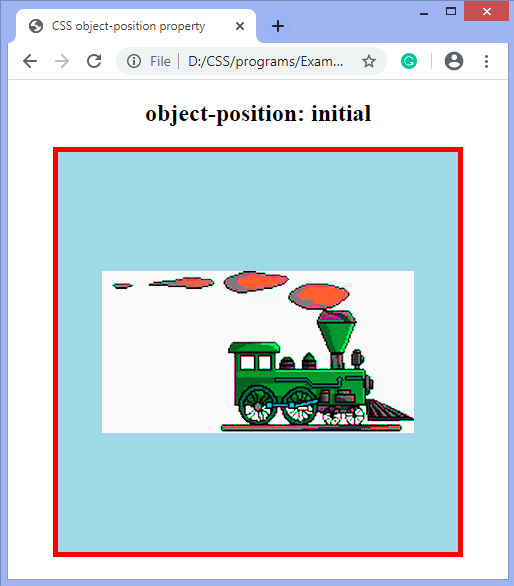
示例 - 使用 "initial"
当我们使用初始值时,图像将被定位到中心。这是因为初始将属性设置为其默认值,即 50% 50%。
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align:center;
}
img {
width:400px;
height:400px;
border:5px solid red;
background-color:lightblue;
object-fit:none;
object-position:initial;
}
</style>
</head>
<body>
<h2> object-position:initial</h2>
<img src= "train1.png"/>
</body>
</html>输出

相关用法
- CSS object-position用法及代码示例
- CSS object-fit属性用法及代码示例
- CSS overflow-wrap用法及代码示例
- CSS opacity()用法及代码示例
- CSS outline-style用法及代码示例
- CSS order属性用法及代码示例
- CSS outline-width用法及代码示例
- CSS overscroll-behavior用法及代码示例
- CSS outline-color用法及代码示例
- CSS outline-offset用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS overscroll-behavior-x用法及代码示例
- CSS overscroll-behavior-y用法及代码示例
- CSS overflow-x用法及代码示例
- CSS scroll-padding-block-start属性用法及代码示例
- CSS max-width用法及代码示例
- CSS margin-top用法及代码示例
- CSS animation-iteration-count用法及代码示例
- CSS scaleX()用法及代码示例
- CSS content属性用法及代码示例
注:本文由纯净天空筛选整理自 CSS object-position property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
