overscroll-behavior属性用于在到达滚动区域的边界时设置浏览器的行为。此属性可用于防止在有多个滚动区域的页面中进行不必要的滚动。它是overscroll-behavior-x和overscroll-behavior-y属性的简写。
用法:
overscroll-behavior:auto | contain | none | initial | inherit
属性值:
-
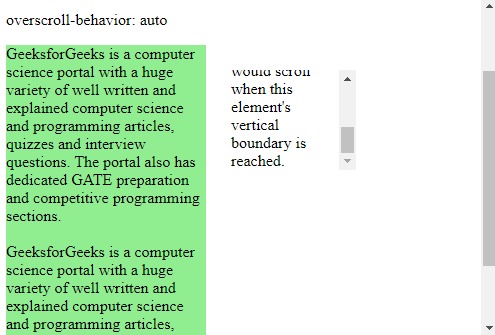
auto:它用于将滚动行为设置为默认。即使到达元素的边界,整个页面也会随着元素滚动。它是默认值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior:auto; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior:auto</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>输出:向下滚动到较小的元素

-
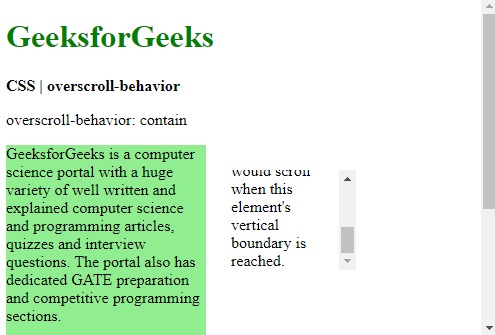
contain:它用于将滚动行为设置为仅在所使用的元素上默认。到达边界后进一步滚动元素将不会滚动其后面的元素。在相邻的滚动区域中不会出现scroll-chaining。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior:contain; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior:contain</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>输出:向下滚动到较小的元素

-
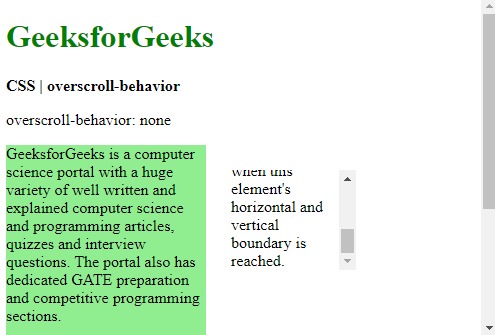
none:它用于防止所有元素上的scroll-chaining。还可以防止默认的滚动溢出行为。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior:none; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior:none</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>输出:向下滚动到较小的元素

-
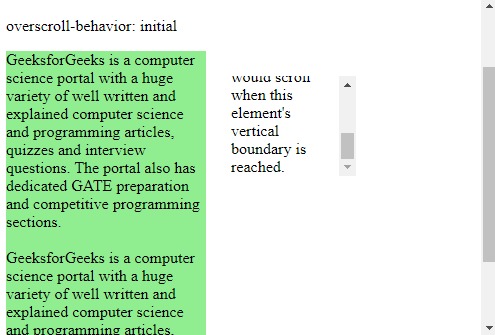
initial:用于将过度滚动行为设置为默认值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior:initial; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior:initial</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>输出:向下滚动到较小的元素

-
继承:用于将滚动行为设置为从父级继承。
支持的浏览器:overscroll-behavior属性支持的浏览器如下所示:
- chrome 63.0
- Firefox 59.0
- 边18.0
- Opera 50.0
相关用法
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- HTML li value用法及代码示例
- CSS transform属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS transition属性用法及代码示例
- HTML DOM id用法及代码示例
- CSS perspective属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS fill属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | overscroll-behavior Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
