overscroll-behavior屬性用於在到達滾動區域的邊界時設置瀏覽器的行為。此屬性可用於防止在有多個滾動區域的頁麵中進行不必要的滾動。它是overscroll-behavior-x和overscroll-behavior-y屬性的簡寫。
用法:
overscroll-behavior:auto | contain | none | initial | inherit
屬性值:
-
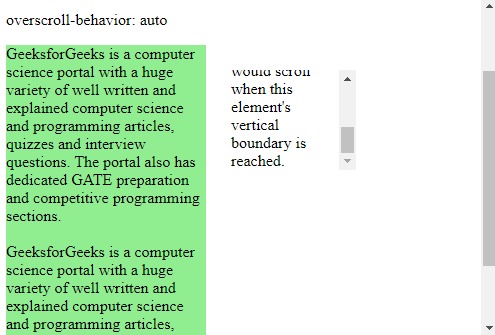
auto:它用於將滾動行為設置為默認。即使到達元素的邊界,整個頁麵也會隨著元素滾動。它是默認值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior:auto; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior:auto</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>輸出:向下滾動到較小的元素

-
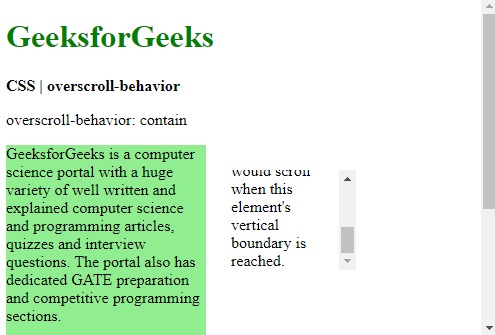
contain:它用於將滾動行為設置為僅在所使用的元素上默認。到達邊界後進一步滾動元素將不會滾動其後麵的元素。在相鄰的滾動區域中不會出現scroll-chaining。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior:contain; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior:contain</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>輸出:向下滾動到較小的元素

-
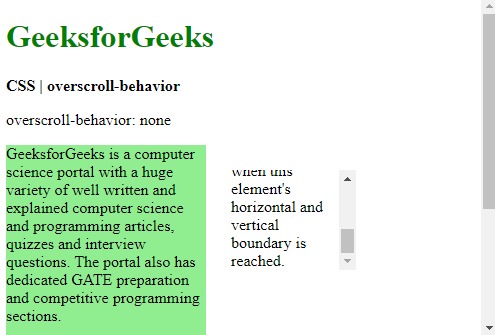
none:它用於防止所有元素上的scroll-chaining。還可以防止默認的滾動溢出行為。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior:none; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior:none</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>輸出:向下滾動到較小的元素

-
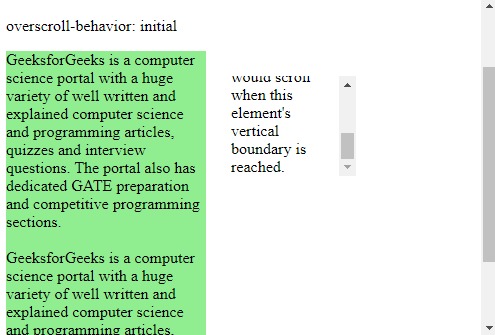
initial:用於將過度滾動行為設置為默認值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior:initial; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior:initial</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>輸出:向下滾動到較小的元素

-
繼承:用於將滾動行為設置為從父級繼承。
支持的瀏覽器:overscroll-behavior屬性支持的瀏覽器如下所示:
- chrome 63.0
- Firefox 59.0
- 邊18.0
- Opera 50.0
相關用法
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS transition屬性用法及代碼示例
- HTML DOM id用法及代碼示例
- CSS perspective屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS fill屬性用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | overscroll-behavior Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
