CSS outline-offset属性设置轮廓与元素的边或边框之间的空间量。
轮廓线是在边框边外部的元素周围绘制的线。元素及其轮廓之间的空间是透明的。而且,轮廓可以是非矩形的。默认值为0。
用法
outline-offset:length|initial|inherit;
属性值:
- length:这是轮廓与边框之间的距离或间隔,即轮廓从边框边开始的距离。它也可以具有负值。如果length为负数,则将轮廓放置在元素内。如果length为0,则轮廓和元素之间没有空格。
syntax:outline-offset:5px;
范例1:
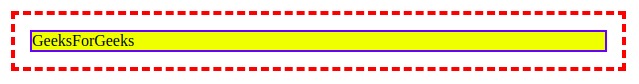
<!DOCTYPE html> <html> <head> <title> outline-offset Property </title> <style> div { margin:30px; border:2px solid blue; background-color:yellow; outline:4px dashed red; outline-offset:15px; } </style> </head> <body> <div >GeeksForGeeks</div> <br> </body> </html>输出:

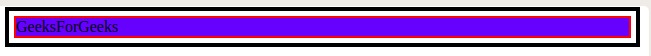
范例2:<!DOCTYPE html> <html> <head> <title> outline-offset Property </title> <style> div { margin:10px; border:2px solid red; background-color:blue; outline:4px solid black; outline-offset:5px; } </style> </head> <body> <div >GeeksForGeeks</div> <br> </body> </html> - initial:将outline-offset属性设置为其默认值。
syntax:outline-offset:initial;
例:
<!DOCTYPE html> <html> <head> <title> outline-offset Property </title> <style> div { margin:30px; border:2px solid blue; background-color:yellow; outline:4px dashed red; outline-offset:initial; } </style> </head> <body> <div>GeeksForGeeks</div> <br> </body> </html> - inherit:元素从其父元素继承outline-offset属性。
句法:
outline-offset:inherit;
Output:

Output:

支持的浏览器:下面列出了outline-offset属性支持的浏览器:
- 谷歌浏览器4.0
- Internet Explorer 15.0
- Opera 10.5
- Firefox 3.5
- 苹果Safari 3.1
相关用法
- HTML Style outlineOffset用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- HTML li value用法及代码示例
- CSS nav-left用法及代码示例
- CSS bleed属性用法及代码示例
- CSS border-right用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS border-top用法及代码示例
注:本文由纯净天空筛选整理自Lavisha大神的英文原创作品 CSS | outline-offset Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
