CSS outline-offset屬性設置輪廓與元素的邊或邊框之間的空間量。
輪廓線是在邊框邊外部的元素周圍繪製的線。元素及其輪廓之間的空間是透明的。而且,輪廓可以是非矩形的。默認值為0。
用法
outline-offset:length|initial|inherit;
屬性值:
- length:這是輪廓與邊框之間的距離或間隔,即輪廓從邊框邊開始的距離。它也可以具有負值。如果length為負數,則將輪廓放置在元素內。如果length為0,則輪廓和元素之間沒有空格。
syntax:outline-offset:5px;
範例1:
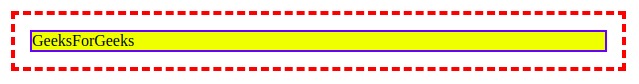
<!DOCTYPE html> <html> <head> <title> outline-offset Property </title> <style> div { margin:30px; border:2px solid blue; background-color:yellow; outline:4px dashed red; outline-offset:15px; } </style> </head> <body> <div >GeeksForGeeks</div> <br> </body> </html>輸出:

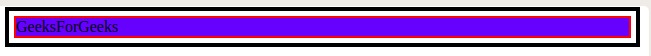
範例2:<!DOCTYPE html> <html> <head> <title> outline-offset Property </title> <style> div { margin:10px; border:2px solid red; background-color:blue; outline:4px solid black; outline-offset:5px; } </style> </head> <body> <div >GeeksForGeeks</div> <br> </body> </html> - initial:將outline-offset屬性設置為其默認值。
syntax:outline-offset:initial;
例:
<!DOCTYPE html> <html> <head> <title> outline-offset Property </title> <style> div { margin:30px; border:2px solid blue; background-color:yellow; outline:4px dashed red; outline-offset:initial; } </style> </head> <body> <div>GeeksForGeeks</div> <br> </body> </html> - inherit:元素從其父元素繼承outline-offset屬性。
句法:
outline-offset:inherit;
Output:

Output:

支持的瀏覽器:下麵列出了outline-offset屬性支持的瀏覽器:
- 穀歌瀏覽器4.0
- Internet Explorer 15.0
- Opera 10.5
- Firefox 3.5
- 蘋果Safari 3.1
相關用法
- HTML Style outlineOffset用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS border-right用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS border-top用法及代碼示例
注:本文由純淨天空篩選整理自Lavisha大神的英文原創作品 CSS | outline-offset Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
