CSS中的overflow-wrap属性用于指定浏览器可以在任何目标元素内中断文本行,以防止在原始字符串太长而无法容纳时溢出。此属性先前称为word-wrap,某些浏览器仍支持该属性,但在CSS3草案中将其重命名为overflow-wrap。
用法:
.box{
overflow-wrap:break-word;
}
值:
- normal:换行将按照原始换行规则进行。
- break-word:太长而无法放入container-element的单词会分成几部分。
- inherit:它允许元素从其父级继承值。
- initial:它使属性使用其默认值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-wrap property
</title>
<style>
p {
color:green;
}
.gfg {
margin:auto;
padding:15px 15px;
color:white;
background-color:green;
font-size:20px;
width:60px;
overflow-wrap:break-word;
}
div {
text-align:justify;
}
h1,
h2 {
color:green;
}
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>overflow-wrap property</h2>
<div class="gfg">
A computer science portal for geeks.
</div>
</body>
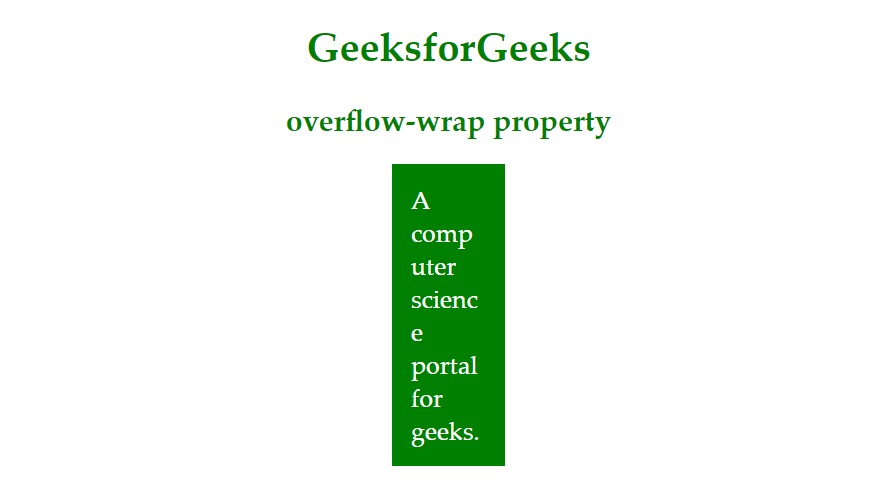
</html>输出:

相关用法
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS border-top用法及代码示例
- CSS quotes属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS box-sizing用法及代码示例
- CSS min-height用法及代码示例
- CSS order属性用法及代码示例
- CSS max-height用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
注:本文由纯净天空筛选整理自AakashYadav4大神的英文原创作品 CSS | overflow-wrap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
