CSS中的overflow-wrap屬性用於指定瀏覽器可以在任何目標元素內中斷文本行,以防止在原始字符串太長而無法容納時溢出。此屬性先前稱為word-wrap,某些瀏覽器仍支持該屬性,但在CSS3草案中將其重命名為overflow-wrap。
用法:
.box{
overflow-wrap:break-word;
}
值:
- normal:換行將按照原始換行規則進行。
- break-word:太長而無法放入container-element的單詞會分成幾部分。
- inherit:它允許元素從其父級繼承值。
- initial:它使屬性使用其默認值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-wrap property
</title>
<style>
p {
color:green;
}
.gfg {
margin:auto;
padding:15px 15px;
color:white;
background-color:green;
font-size:20px;
width:60px;
overflow-wrap:break-word;
}
div {
text-align:justify;
}
h1,
h2 {
color:green;
}
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>overflow-wrap property</h2>
<div class="gfg">
A computer science portal for geeks.
</div>
</body>
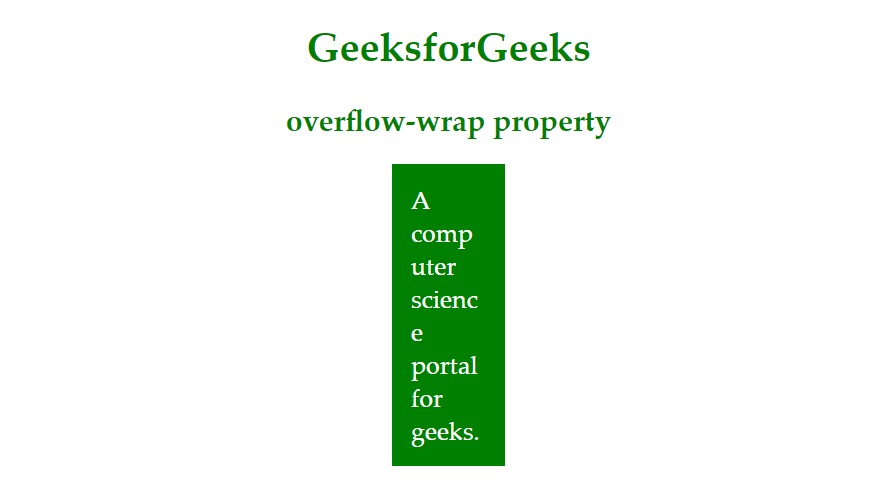
</html>輸出:

相關用法
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS border-top用法及代碼示例
- CSS quotes屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS box-sizing用法及代碼示例
- CSS min-height用法及代碼示例
- CSS order屬性用法及代碼示例
- CSS max-height用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
注:本文由純淨天空篩選整理自AakashYadav4大神的英文原創作品 CSS | overflow-wrap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
