overscroll-behavior-y属性用于设置到达滚动区域的垂直边界时浏览器的行为。可以在有多个滚动区域且滚动一个区域不会影响整个页面的网站中使用此函数。该效果称为scroll-chaining,可以相应地启用或禁用该效果。
用法:
overscroll-behavior-y:auto | contain | none | initial | inherit
属性值:
-
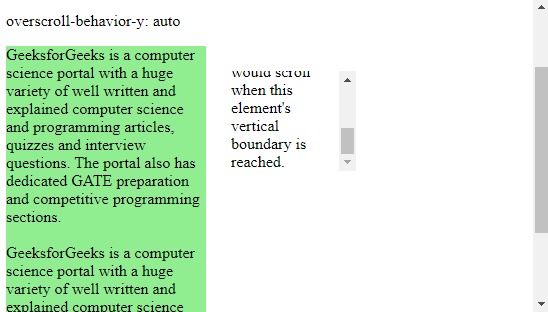
auto:这用于将所有元素的滚动行为设置为默认。即使到达元素的边界,整个页面也会滚动。它是默认值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior-y </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior-y:auto; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior-y</b> <p>overscroll-behavior-y:auto</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>输出:向下滚动到较小的元素

-
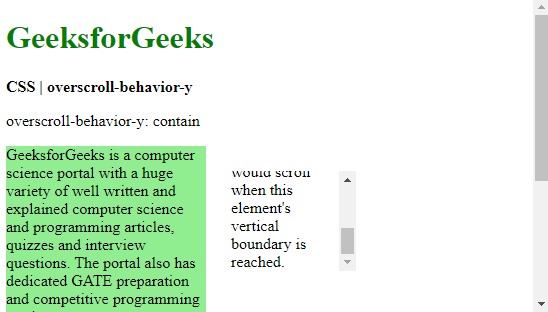
contain:它用于将滚动行为设置为仅在所使用的元素上默认。在相邻的滚动区域上不会出现scroll-chaining,并且后面的元素也不会滚动。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior-y </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior-y:contain; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior-y</b> <p>overscroll-behavior-y:contain</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>输出:向下滚动到较小的元素

-
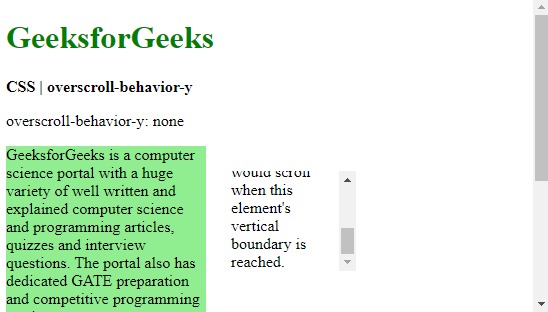
none:它用于防止所有元素上的scroll-chaining。还可以防止默认的滚动溢出行为。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior-y </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior-y:none; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior-y</b> <p>overscroll-behavior-y:none</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>输出:向下滚动到较小的元素

-
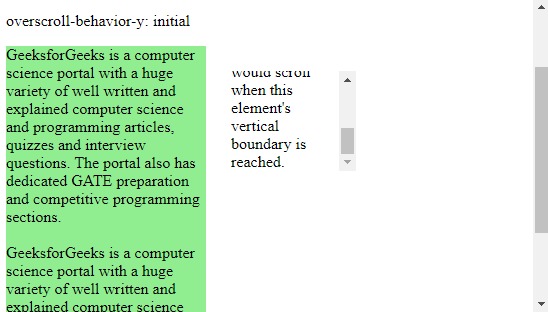
initial:用于将过度滚动行为设置为默认值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior-y </title> <style> .container { display:flex; } .main-content { width:200px; background-color:lightgreen; } .smaller-box { overscroll-behavior-y:initial; height:100px; width:125px; margin:25px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior-y</b> <p>overscroll-behavior-y:initial</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>输出:向下滚动到较小的元素

- inherit:它用于设置滚动行为以从父级继承。
支持的浏览器:下面列出了overscroll-behavior-y属性支持的浏览器:
- chrome 63.0
- Firefox 59.0
- Opera 50.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS clear属性用法及代码示例
- HTML li value用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | overscroll-behavior-y Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
