CSS counter-increment属性用于递增/递减计数器的值。 CSS计数器是一个变量,用于跟踪使用变量的次数。
用法:
counter-increment:none | identifier | initial | inherit;
属性值:
- none:这是默认值,因此不会增加计数器。
用法:
counter-increment:none;
例:
<!DOCTYPE html> <html> <head> <title>CSS counter-increment Property</title> <style> h1 { color:green; } body { } <!-- The h2::before selector inserts something before the content of each selected element --> h2::before { counter-increment:none; } </style> </head> <body> <h1>Welcome to GeeksforGeeks</h1> <h1>Courses:</h1> <h2>Fork Python</h2> <h2>Fork Java</h2> <h2>Fork CPP</h2> <h2>Sudo Gate</h2> </body> </html>输出:

- identifier:标识符值用于定义要递增的计数器。该值也采用一个数字,该数字定义将进行多少增量。此增量值的默认值为1(如果尚未重置选择器,则默认值为0)。该值也取负值。
用法:
counter-increment:identifier;
例:
<!DOCTYPE html> <html> <head> <title>CSS counter-increment Property</title> <style> h1 { color:green; } body { <!-- Set "geek-counter" identifier to 0 --> counter-reset:geek-counter; } <!-- The h2::before selector inserts something before the content of each selected element --> h2::before { <!-- Increment "geek-counter" by 1 --> counter-increment:geek-counter; content:"Course " counter(geek-counter) ":"; } </style> </head> <body> <h1>Welcome to GeeksforGeeks</h1> <h1>Courses:</h1> <h2>Fork Python</h2> <h2>Fork Java</h2> <h2>Fork CPP</h2> <h2>Sudo Gate</h2> </body> </html>输出:

- initial:此值将属性设置为其默认值。
用法:
counter-increment:initial;
例:
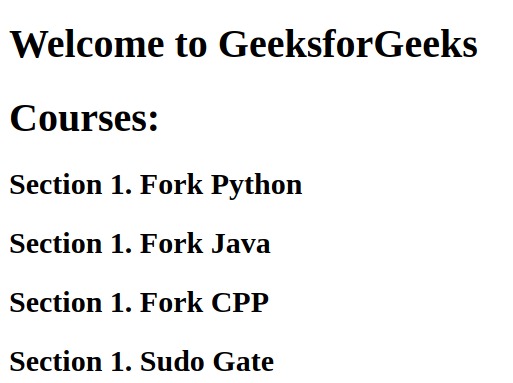
<!DOCTYPE html> <html> <head> <style> body { /* Set "my-geek-counter" to 1*/ counter-reset:my-geek-counter 1; } h2::before { /* Sets the initial value which is 1 here for the counter */ counter-increment:initial; content:"Section " counter(my-geek-counter) ". "; } } </style> </head> <body> <h1>Welcome to GeeksforGeeks</h1> <h1>Courses:</h1> <h2>Fork Python</h2> <h2>Fork Java</h2> <h2>Fork CPP</h2> <h2>Sudo Gate</h2> </body> </html>输出:

- inherit:此值从其父元素继承此属性。
用法:
counter-increment:inherit;
例:
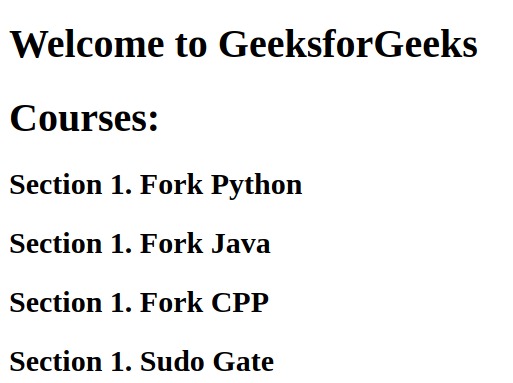
<!DOCTYPE html> <html> <head> <style> body { /* Set "my-geek-counter" to 1*/ counter-reset:my-geek-counter 1; } h2::before { /* Sets the initial value which is 1 here for the counter */ counter-increment:inherit; content:"Section " counter(my-geek-counter) ". "; } } </style> </head> <body> <h1>Welcome to GeeksforGeeks</h1> <h1>Courses:</h1> <h2>Fork Python</h2> <h2>Fork Java</h2> <h2>Fork CPP</h2> <h2>Sudo Gate</h2> </body> </html>输出:

支持的浏览器以下列出了counter-increment属性支持的浏览器:
- 谷歌浏览器2.0
- Internet浏览器8.0
- Firefox 1.0
- Opera 9.2
- 苹果Safari 3.0
相关用法
- HTML Style counterIncrement用法及代码示例
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- HTML li value用法及代码示例
- CSS shape-outside用法及代码示例
- CSS align-self用法及代码示例
- CSS bleed属性用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS overflow-y属性用法及代码示例
注:本文由纯净天空筛选整理自Abhishek7大神的英文原创作品 CSS | counter-increment Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
