CSS counter-increment屬性用於遞增/遞減計數器的值。 CSS計數器是一個變量,用於跟蹤使用變量的次數。
用法:
counter-increment:none | identifier | initial | inherit;
屬性值:
- none:這是默認值,因此不會增加計數器。
用法:
counter-increment:none;
例:
<!DOCTYPE html> <html> <head> <title>CSS counter-increment Property</title> <style> h1 { color:green; } body { } <!-- The h2::before selector inserts something before the content of each selected element --> h2::before { counter-increment:none; } </style> </head> <body> <h1>Welcome to GeeksforGeeks</h1> <h1>Courses:</h1> <h2>Fork Python</h2> <h2>Fork Java</h2> <h2>Fork CPP</h2> <h2>Sudo Gate</h2> </body> </html>輸出:

- identifier:標識符值用於定義要遞增的計數器。該值也采用一個數字,該數字定義將進行多少增量。此增量值的默認值為1(如果尚未重置選擇器,則默認值為0)。該值也取負值。
用法:
counter-increment:identifier;
例:
<!DOCTYPE html> <html> <head> <title>CSS counter-increment Property</title> <style> h1 { color:green; } body { <!-- Set "geek-counter" identifier to 0 --> counter-reset:geek-counter; } <!-- The h2::before selector inserts something before the content of each selected element --> h2::before { <!-- Increment "geek-counter" by 1 --> counter-increment:geek-counter; content:"Course " counter(geek-counter) ":"; } </style> </head> <body> <h1>Welcome to GeeksforGeeks</h1> <h1>Courses:</h1> <h2>Fork Python</h2> <h2>Fork Java</h2> <h2>Fork CPP</h2> <h2>Sudo Gate</h2> </body> </html>輸出:

- initial:此值將屬性設置為其默認值。
用法:
counter-increment:initial;
例:
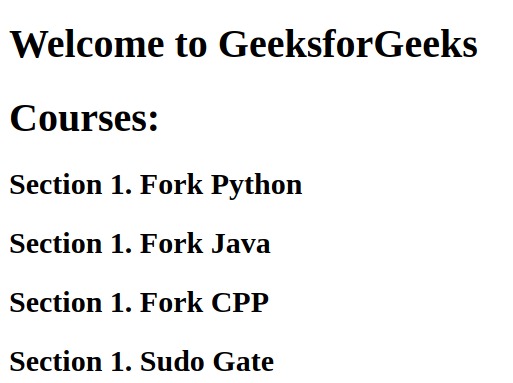
<!DOCTYPE html> <html> <head> <style> body { /* Set "my-geek-counter" to 1*/ counter-reset:my-geek-counter 1; } h2::before { /* Sets the initial value which is 1 here for the counter */ counter-increment:initial; content:"Section " counter(my-geek-counter) ". "; } } </style> </head> <body> <h1>Welcome to GeeksforGeeks</h1> <h1>Courses:</h1> <h2>Fork Python</h2> <h2>Fork Java</h2> <h2>Fork CPP</h2> <h2>Sudo Gate</h2> </body> </html>輸出:

- inherit:此值從其父元素繼承此屬性。
用法:
counter-increment:inherit;
例:
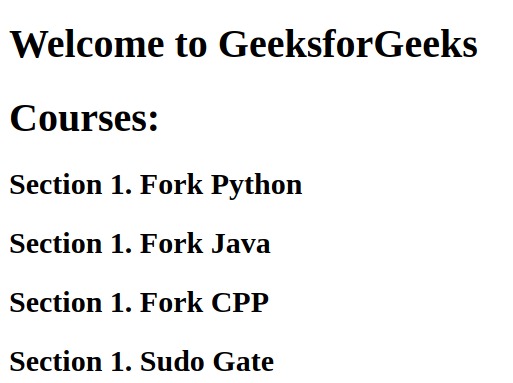
<!DOCTYPE html> <html> <head> <style> body { /* Set "my-geek-counter" to 1*/ counter-reset:my-geek-counter 1; } h2::before { /* Sets the initial value which is 1 here for the counter */ counter-increment:inherit; content:"Section " counter(my-geek-counter) ". "; } } </style> </head> <body> <h1>Welcome to GeeksforGeeks</h1> <h1>Courses:</h1> <h2>Fork Python</h2> <h2>Fork Java</h2> <h2>Fork CPP</h2> <h2>Sudo Gate</h2> </body> </html>輸出:

支持的瀏覽器以下列出了counter-increment屬性支持的瀏覽器:
- 穀歌瀏覽器2.0
- Internet瀏覽器8.0
- Firefox 1.0
- Opera 9.2
- 蘋果Safari 3.0
相關用法
- HTML Style counterIncrement用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- HTML li value用法及代碼示例
- CSS shape-outside用法及代碼示例
- CSS align-self用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
注:本文由純淨天空篩選整理自Abhishek7大神的英文原創作品 CSS | counter-increment Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
